互動式SVG消消樂:一鍵消除煩惱,提升公眾號互動體驗
探索創(chuàng)新的SVG互動玩法,本文教你如何制作一款能與用戶互動的消消樂風格SVG組件。只需點擊,即可逐一消除圖片上的煩惱元素,帶來新穎的視覺和互動體驗。無論你是哪個行業(yè)的公眾號運營者,都能通過這款組件增強用戶參與度,提升內(nèi)容的吸引力。跟隨步驟指導,從編輯SVG組件到圖片設計,再到細節(jié)調(diào)整,輕松打造個性化的互動內(nèi)容。
SVG新玩法,快來點擊,讓煩惱全都消失!
周三到來,活兒堆成了小山,心里頭啊,真有點兒犯難,不想對著磚塊般的任務嘆氣連連。別急,朋友,不妨偷得浮生半日閑,來體驗一把“打工人專屬的解壓小游戲”,讓咱們心中的煩惱隨風飄散,跟它們說聲“再見啦”,輕松一刻,再出發(fā)!
點擊相應詞即可讓煩惱消失
助你輕松消除上班煩惱
此款SVG效果類似于消消樂小游戲,每點擊一個區(qū)域,該部分圖片就會被消除,直至最后整個SVG組件都會消失,此組件可以與用戶形成良好的互動,能給人眼前一亮的感覺。
此效果可以用到消除煩惱、消除套路等主題的推文中,可玩性、適配性較強,適合各行各業(yè)進行創(chuàng)作使用。
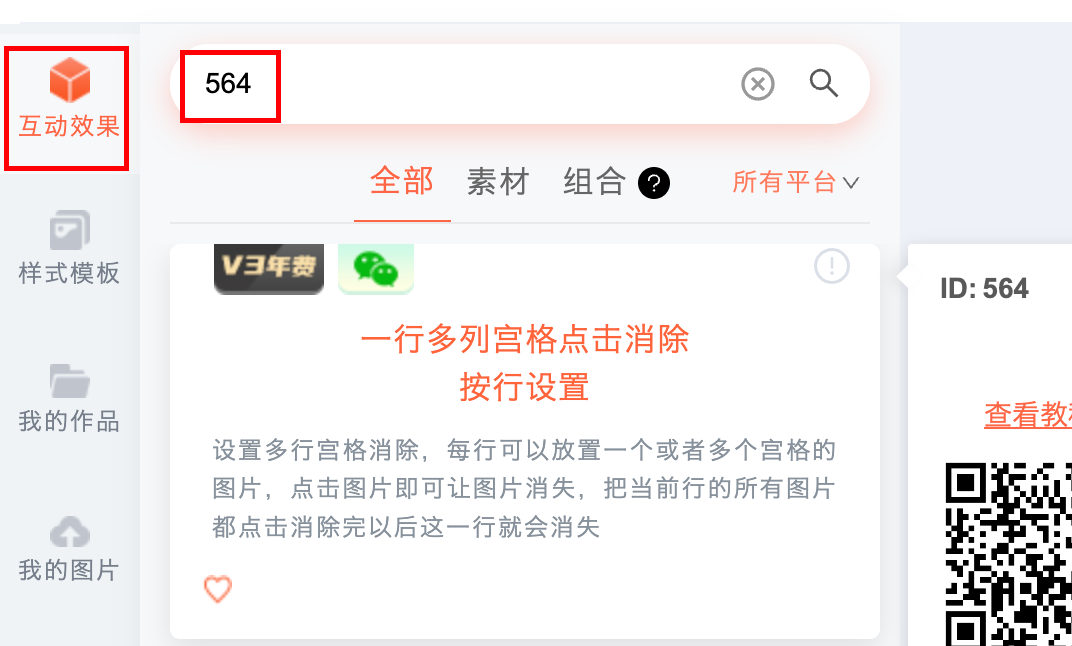
① 點擊編輯器頁面左側(cè)【SVG編輯器】,跳轉(zhuǎn)到SVG編輯器界面,在【互動效果】中搜索組件ID:564,將其放到編輯區(qū)域。

② 接著就需要制作相應的圖片,包括背景圖以及頂部消除的圖片,大家可以根據(jù)自己的推文風格進行設計。
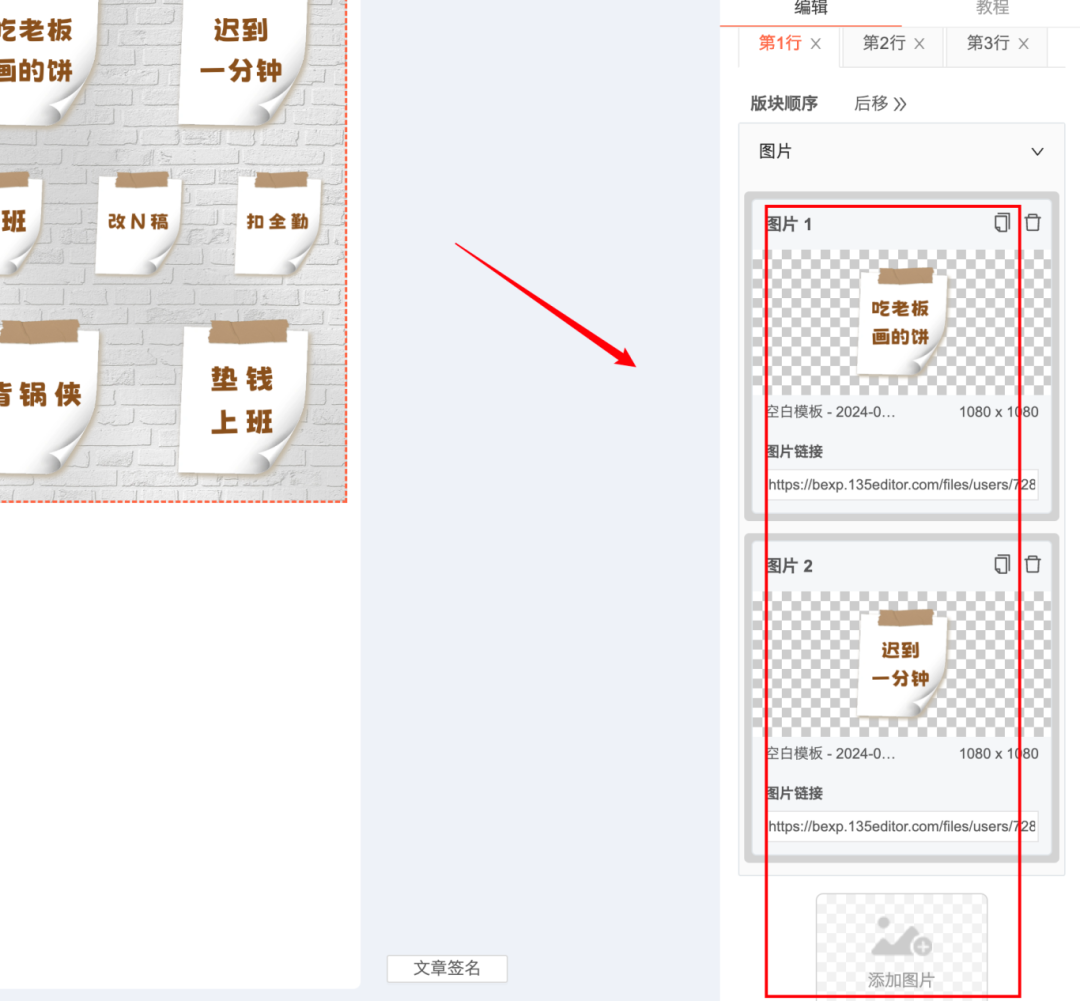
③ 圖片制作好之后,就可以依次放入組件中。
行元素部分是放置頂層消除圖片的地方,你設置的頂層圖片有幾行,就分別添加幾個行元素。

添加好一行之后,就可以在里面上傳對應的素材圖,接著再依次添加第二行第三行的素材圖。

④ 我們還可以對組件的細節(jié)進行調(diào)整——設置圖片消失的時間,數(shù)字越大,消失的時間越慢,數(shù)字越小,消失的時間越快。

⑤ SVG組件做好之后,就可以選擇右上角的【同步】【導出】到公眾號后臺。


以上就是三兒
分享的全部內(nèi)容了
如果覺得還不錯
記得點贊+在看哦
最近咱們的7月鉅惠活動上線了
現(xiàn)在下單就能獲得
超多品質(zhì)好物
還在等什么
趕緊掃碼領取吧

立即登錄

















