微信公眾號基礎布局SVG樣式操作教程
你除了可以套用135編輯器現有的樣式,例如搜索關鍵詞【分欄】【左右圖文】等。還可以選擇自由度更高的基礎布局樣式。
基礎布局樣式
說 明
本教程適用于:ID:98910、98909、98906、98905、98904、98903、98902
想要實現多欄布局,例如以下這些效果:
兩欄圖文布局

五欄文字布局

兩欄圖文布局

兩欄純圖片布局

你除了可以套用135編輯器現有的樣式,例如搜索關鍵詞【分欄】【左右圖文】等。還可以選擇自由度更高的基礎布局樣式。
點擊編輯器頁面【布局】,選擇【基礎布局】就可以看到目前我們所有的基礎布局樣式。

如何使用基礎布局
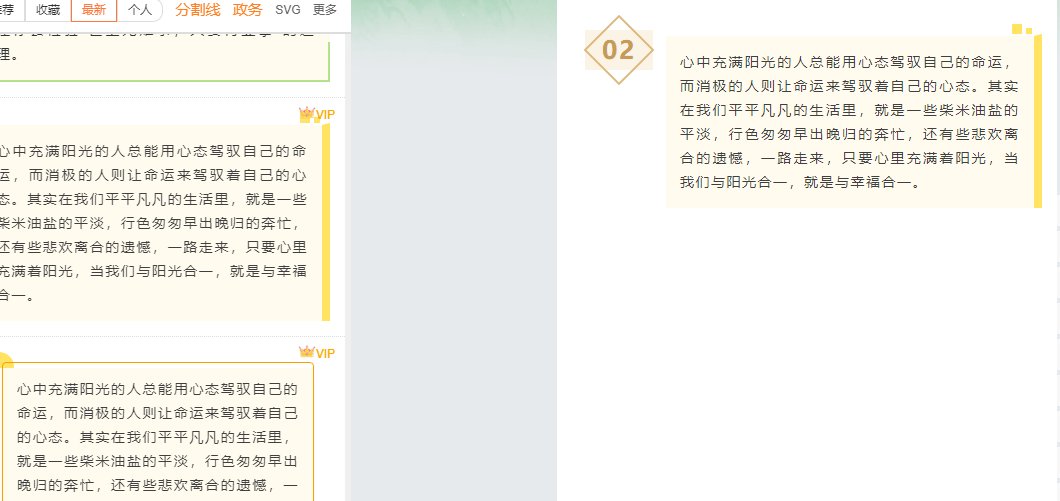
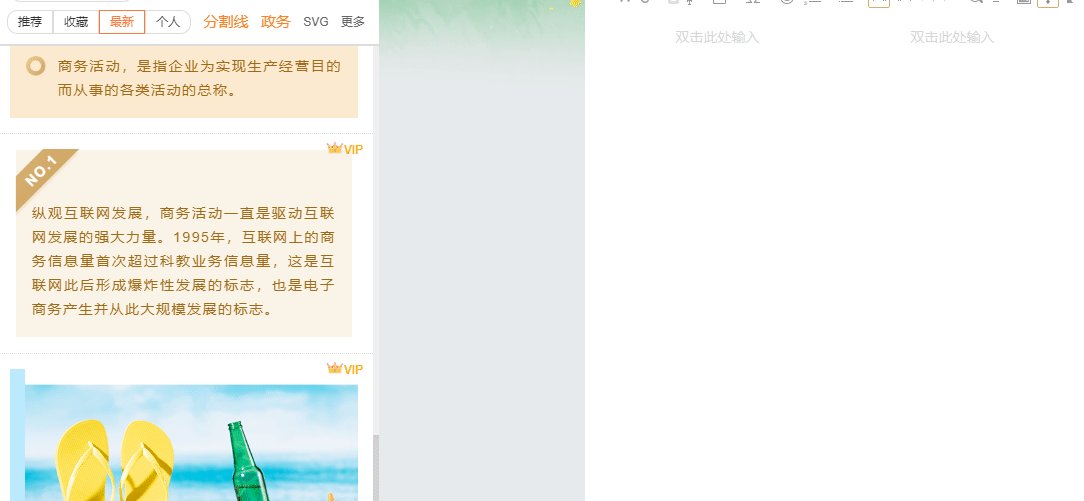
選擇一款布局樣式放在編輯器中,你可以在這個框架中放置你想要的樣式。
例如下圖這款,左右兩欄的布局,左側可以放置一個編號,右側可以放置正文。

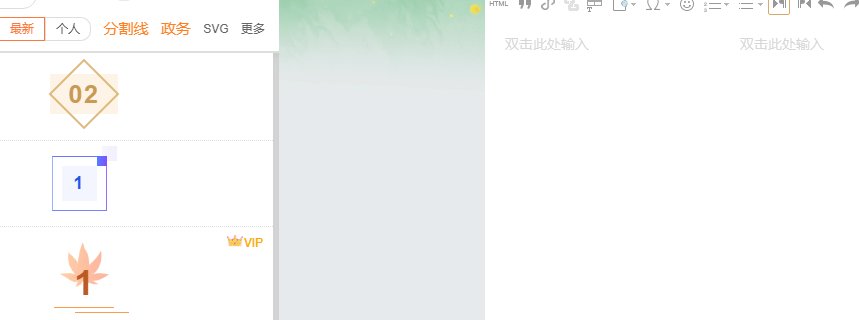
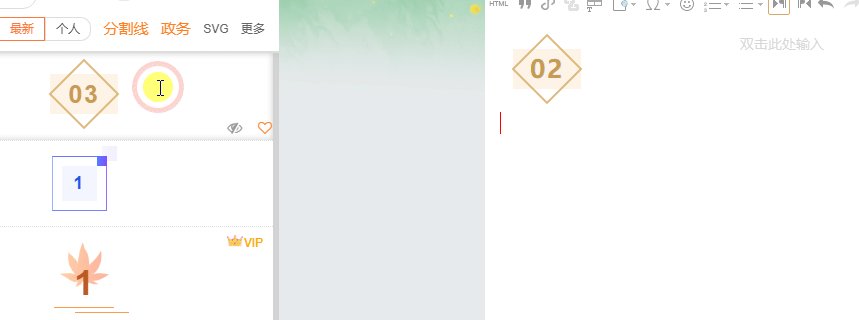
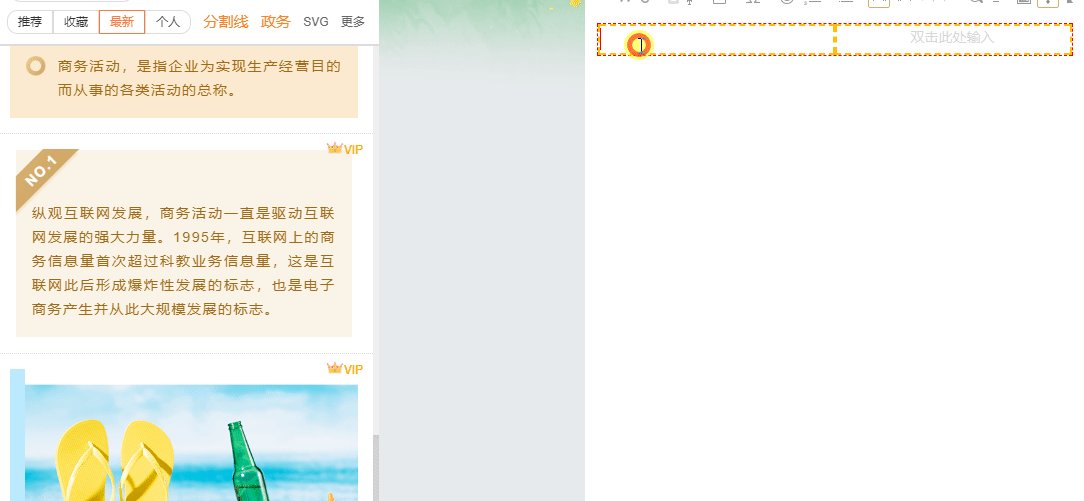
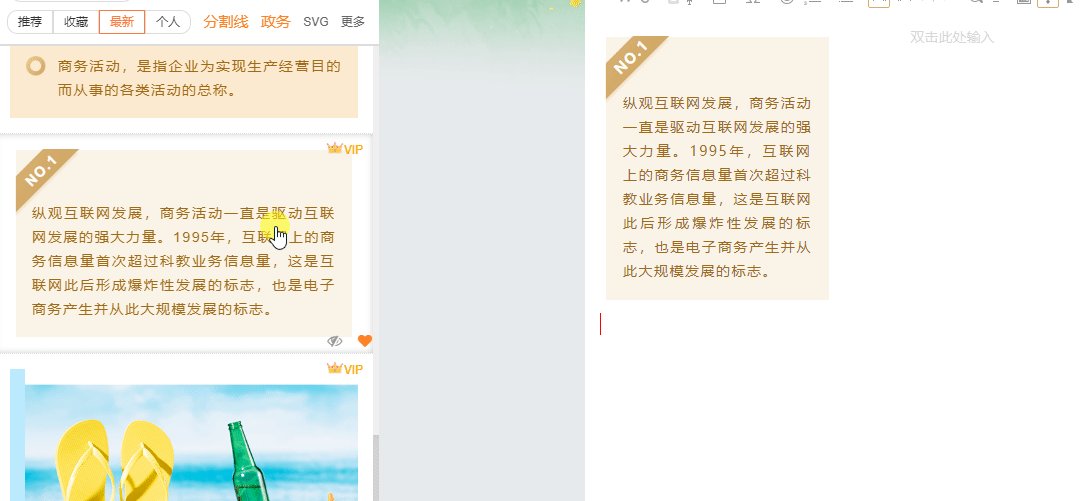
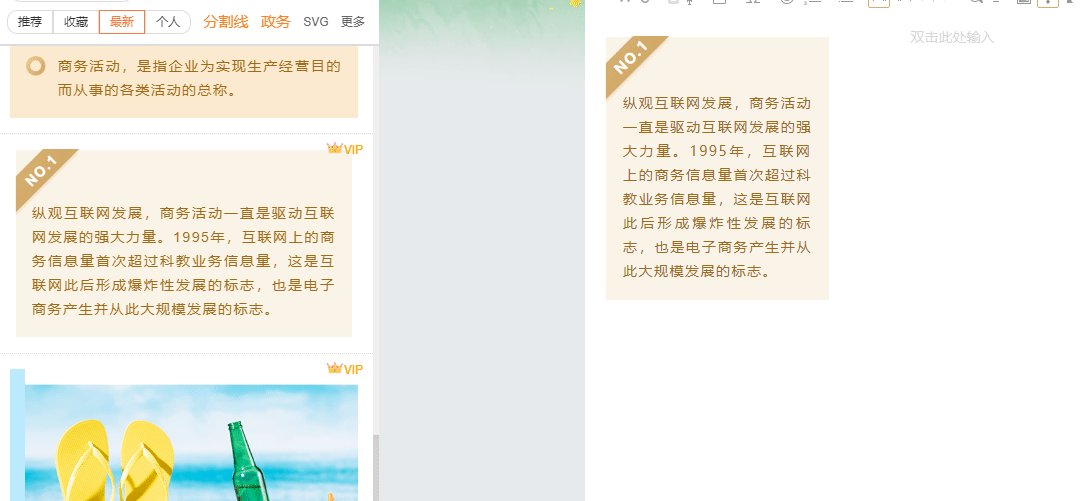
雙擊左側的框,選擇一款編號樣式。

再雙擊右側框,選擇一款正文樣式。

稍微調整一下顏色,就完成了。

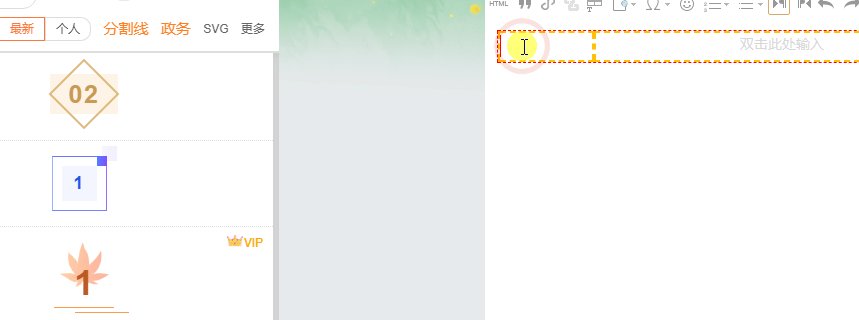
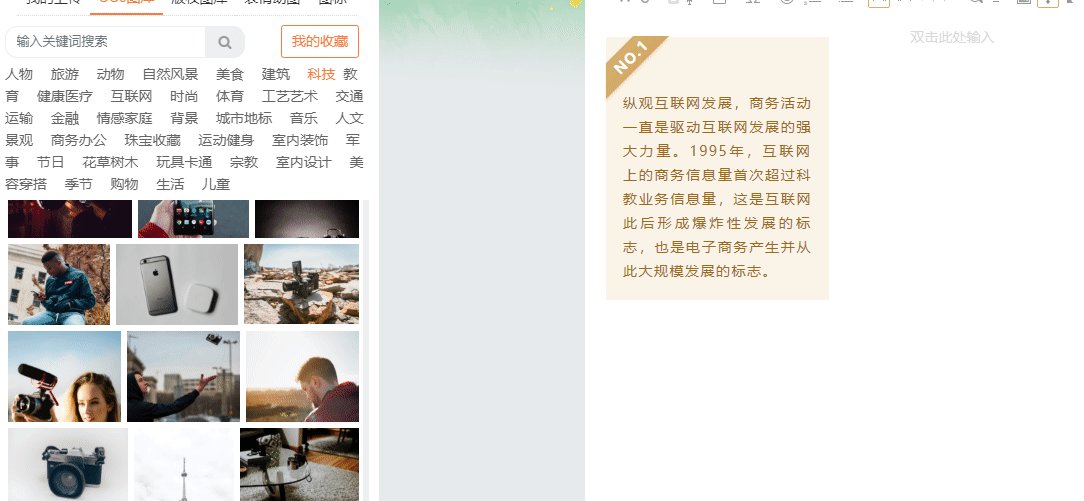
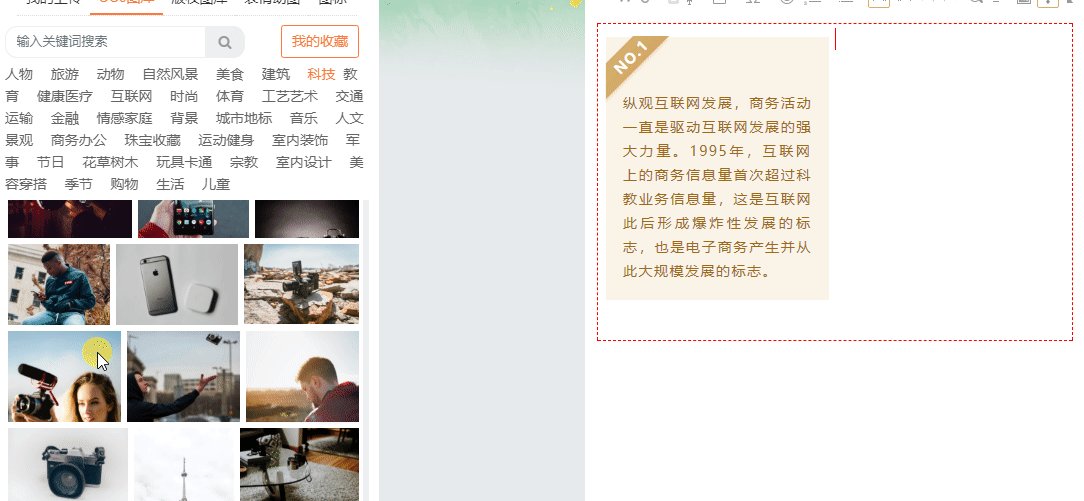
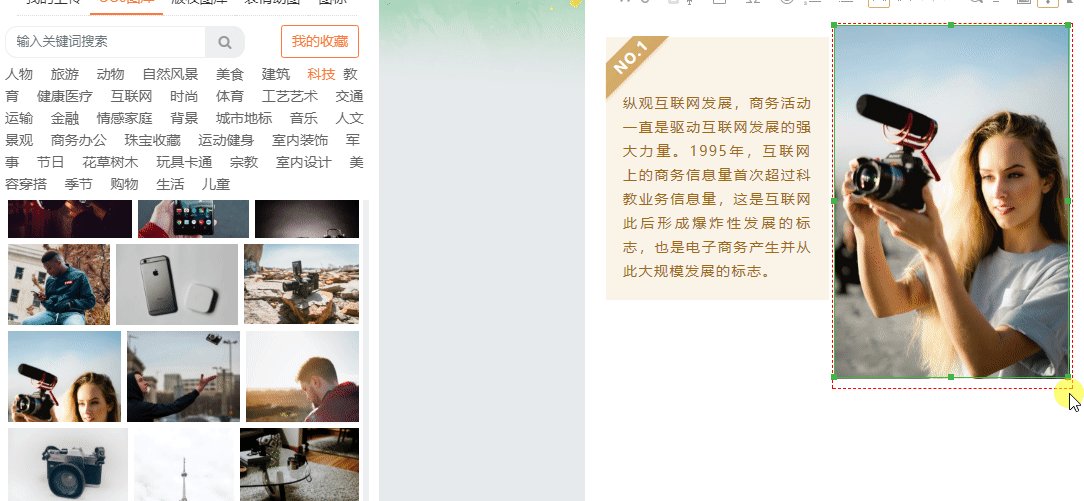
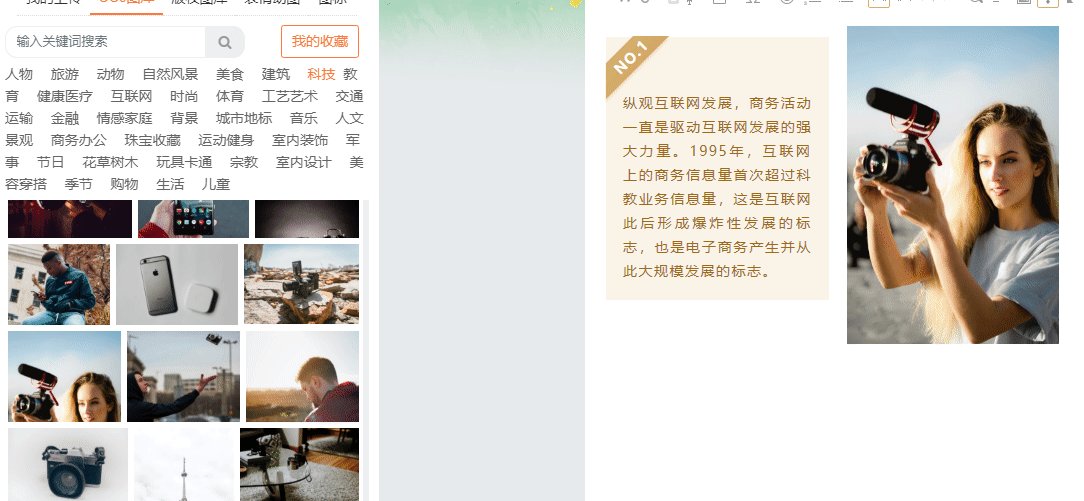
我們用同樣的方法,還可以再組合一款左右圖文樣式。先插入左側的正文樣式。

再插入右側的圖片,點擊圖片四角可以調整圖片的大小。

最后再演示一下如何利用布局樣式做公眾號的導航。首先我們可以選擇一款四欄的基礎布局樣式,如果欄目只有三個,可以選三欄的,欄目更多可以選擇數量更多的。

依次輸入內容,如下圖:

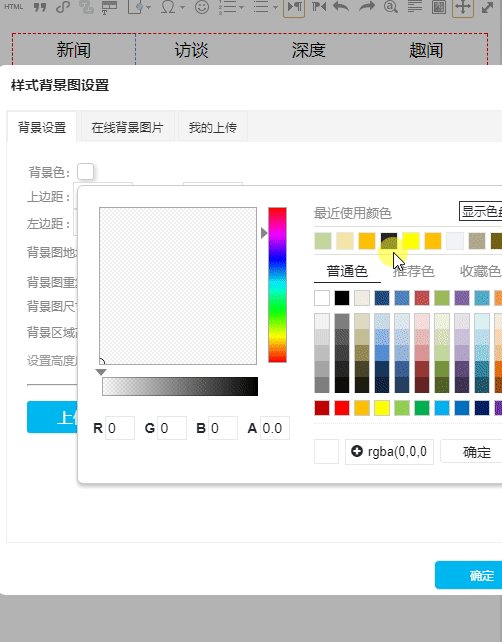
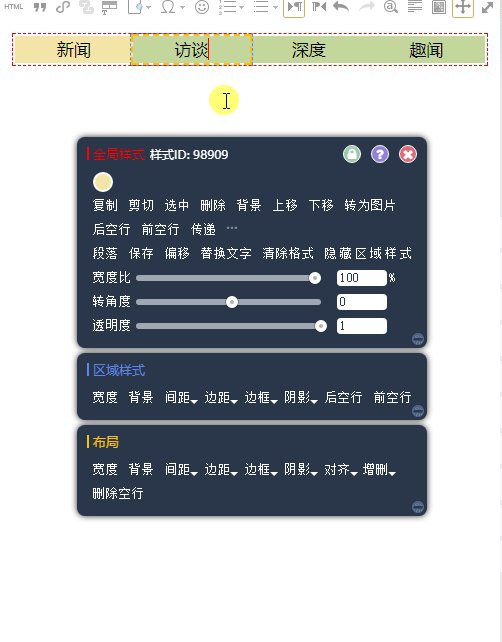
你可以在布局中,選擇單個框的背景色進行調整。如果要將這幾個框的背景色都調整,可以點擊【全局樣式】-【背景】
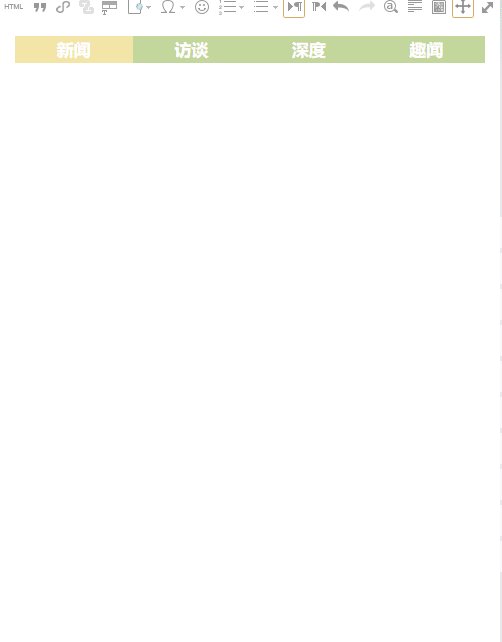
假設今天發文欄目是【新聞】,那么就將新聞的背景色做一個區別。
新聞欄,點擊【布局】-【背景】設置為米黃色
其他的,點擊【全局樣式】-【背景】設置為綠色

- END -
文章申明:本文章轉載自互聯網公開渠道,如有侵權請聯系我們刪除
登錄后可以評論
立即登錄
立即登錄
熱門工具

135編輯器
領先的在線圖文編輯平臺原創樣式素材,一鍵套用

筆格設計
受歡迎的在線作圖網站,新媒體配圖、手機海報應有盡有

筆格PPT
輸入主題,AI一鍵生成PPT;上傳本地文件秒變PPT

管小助
企業營銷、私域流量運營——站式營銷管理平臺
推薦文章

用戶運營平臺產品設計指南

淺談用戶運營中的用戶分層

內容運營:戴上寫作的六頂思考帽

5000字方法論:4個細節,決定私域能不能賺錢

一個案例說明白用戶分析怎么用

22條視頻,漲粉12.6萬,一個女孩子在抖音靠洗車也能月入過萬!

高價值社群的5大核心關鍵

抖音賬號內容自檢清單!

決定離職后,3天拿到offer的總結與反思!

【135早資訊】:教育部將徹查教材插圖問題;抖音6月1日起將對本地生活商家收取服務費
運營導航


