學會文字分欄布局技巧 ,一秒變微信公眾號排版高手
嘿,小可愛們大家好呀,我是三兒。大家都在問三兒像下圖這種效果應該怎么做?


第一時間,你是不是已經準備打開ps?
“我就做四張圖,需要哪張用哪張就好了呀”
那如果欄目名稱出現更換呢,是不是又得重新打開ps再做呢?
其實不用ps這么復雜就用咱們135編輯器,就能實現同款效果喔!
話不多說,教程開始~

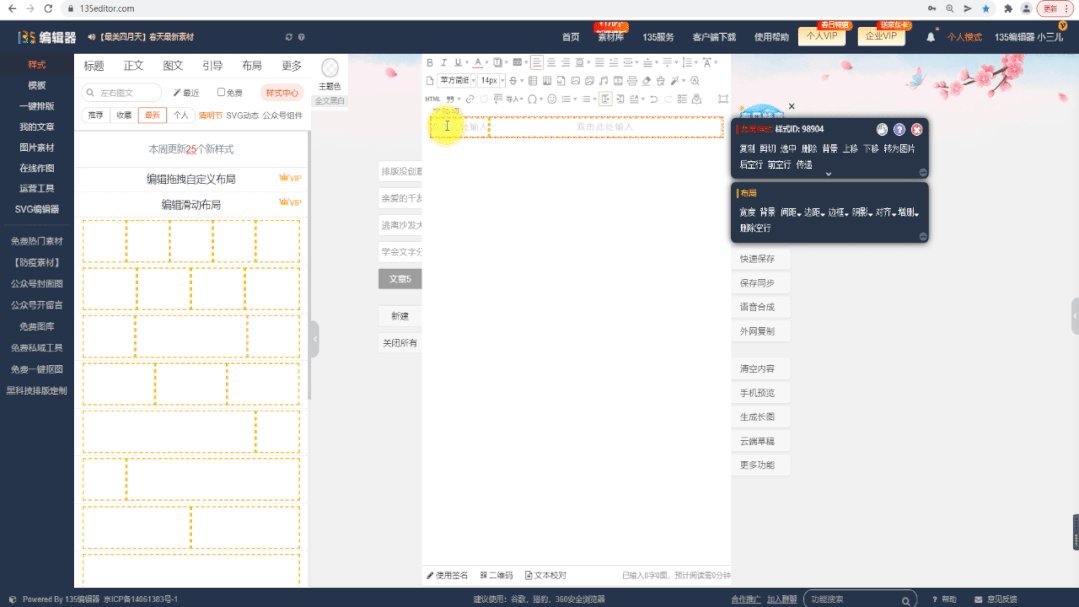
小可愛們還可以選擇自由度更高的基礎布局樣式。點擊編輯器頁面『布局』,選擇『基礎布局』,就可以看到目前我們所有的基礎布局樣式。

首先選擇一款基礎布局樣式,插入至編輯器中。我們這里選擇一款左右兩欄的布局作為演示。

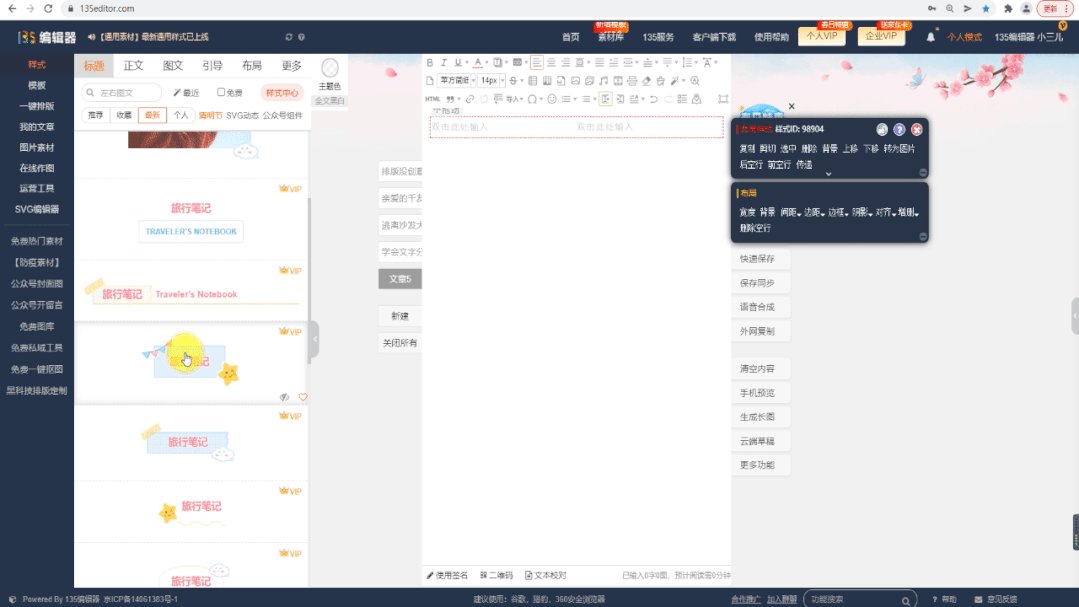
點擊左側分欄,在編輯器選擇你想要使用的樣式,插入至左側分欄中。

和左側分欄的插入方法一樣,我們可以點擊右側分欄,然后插入你想要使用的樣式。

隨后,我們對整體樣式進行調整,整體的效果就完成了。我們可以用同樣的方法,組合出不一樣的效果。

兩欄圖文布局



兩欄圖文布局


兩欄圖文布局


兩欄圖文布局



兩欄圖文布局
我們還可以使用基礎布局做出公眾號導航欄,效果也是非常的炫酷哦!
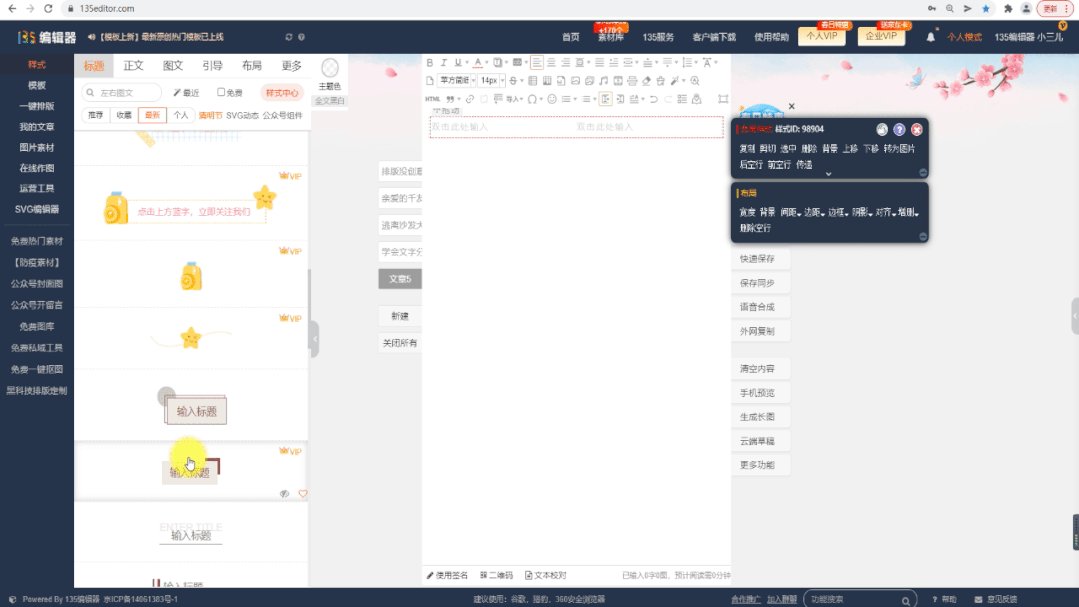
首先我們選擇一款四欄的基礎布局樣式(胖友們也可以根據自己的需求來進行選擇)。

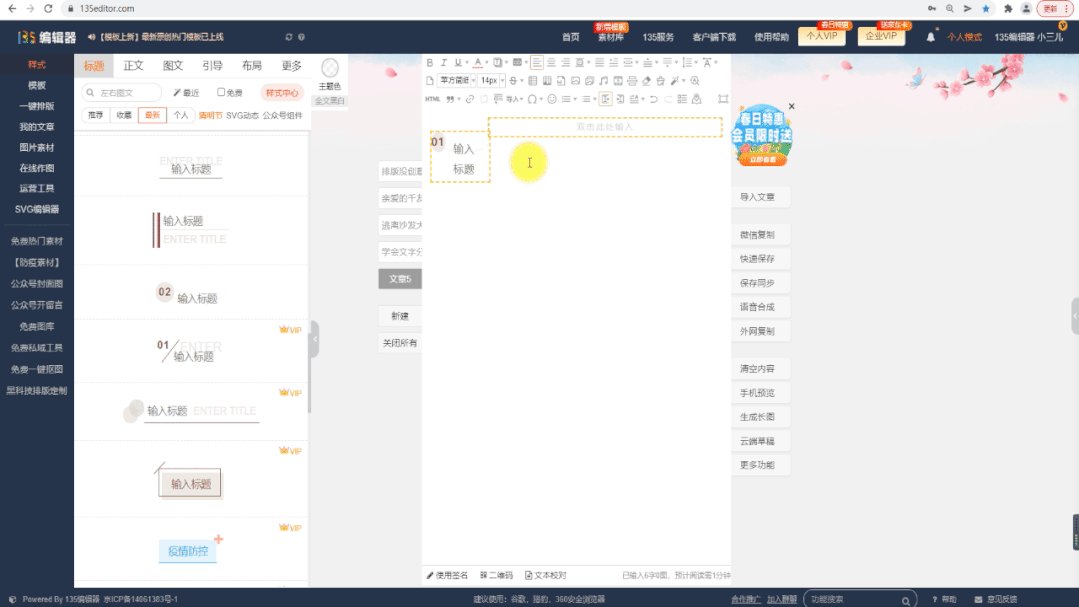
將樣式插入后,我們在樣式中輸入導航欄的文字,并進行居中。

小可愛們可以點擊欄目,在『布局』中對單個布局的背景色進行調整。

如果需要將這幾個框的背景色都做調整,可以點擊『全局樣式』下的『背景』進行設置。

按照你老板的要求都改好以后,我們的導航欄就完成了,一起來看看效果吧!

以上就是本期的全部內容啦
小可愛們都掌握基礎布局的使用了嗎?
·END·
文章排版由135編輯器提供技術支持
■ ■ ■ ■
文章申明:本文章轉載自互聯網公開渠道,如有侵權請聯系我們刪除
登錄后可以評論
立即登錄
立即登錄

小三兒135主筆
一個酷愛鉆研排版的小編!
共606篇文章
熱門工具

135編輯器
領先的在線圖文編輯平臺原創樣式素材,一鍵套用

筆格設計
受歡迎的在線作圖網站,新媒體配圖、手機海報應有盡有

筆格PPT
輸入主題,AI一鍵生成PPT;上傳本地文件秒變PPT

管小助
企業營銷、私域流量運營——站式營銷管理平臺












