粉色排版教程指南!
排了一個(gè)粉粉的排版
不知道是不是人老了
越來越喜歡粉色了
盒盒盒
排了一個(gè)粉粉的排版
不知道是不是人老了
越來越喜歡粉色了
盒盒盒
上下滑動(dòng)
查看完整圖文
找素材的時(shí)候,登陸某寶,發(fā)現(xiàn)一些店家首頁banner也是粉嫩粉嫩的,也有一些使用淡淡的藍(lán)色。
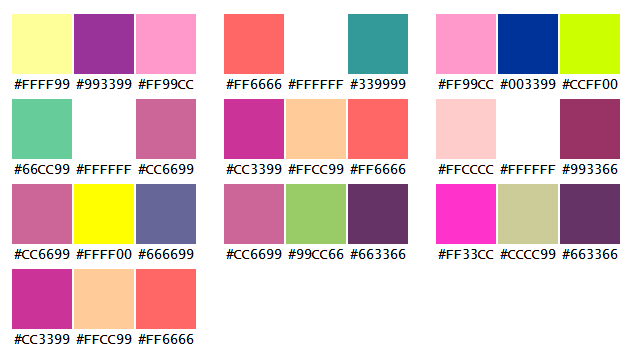
有些女性化的頁面中紫色和品紅是主角,粉紅、綠色也是常用色相。一般它們之間要進(jìn)行高飽和的搭配。

通常來講,我們談到女性,可能會(huì)用“優(yōu)雅”這個(gè)詞來形容,那如何通過配色體現(xiàn)出優(yōu)雅的感覺呢?
優(yōu)雅的感覺很奇特,色彩的飽和度一般要降下來。一般以藍(lán)、紅之間的相鄰,調(diào)節(jié)亮度和飽和度進(jìn)行搭配。

因此,在排版案例中,用到了以下4中顏色:①■#FF82A9②■#FFCCCC③■#8785A2④■#595959
另外還為大家找了幾組配色,是我認(rèn)為可以搭配婦女節(jié)的:

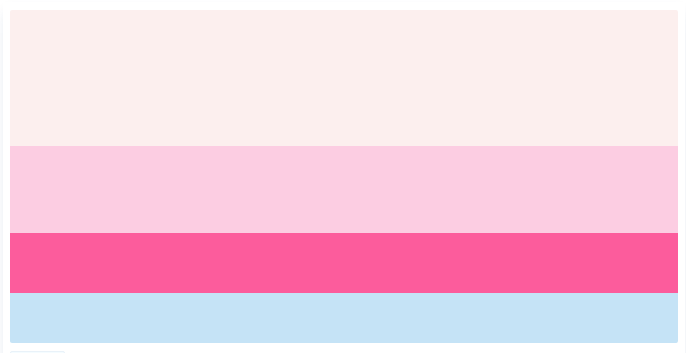
(#FCEFEE、#FCCDE2、#FC5C9C、#C5E3F6)

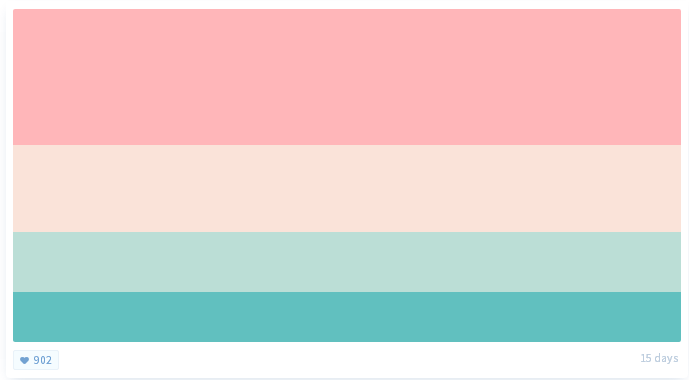
(#FFB6B9、#FAE3D9、#BBDED6、#61C0BF)

(#FFC7C7、#FFE2E2、#F6F6F6、#8785A2)
在排版案例中,圖文的首圖是一張動(dòng)態(tài)圖,動(dòng)態(tài)圖的制作之前我們也有開課講過,感興趣的小伙伴可以戳《動(dòng)態(tài)圖制作教程》看看哦!
排版的時(shí)候一定要記住兩個(gè)規(guī)則:
①清楚結(jié)構(gòu),規(guī)則排版
在排版內(nèi)容的時(shí)候,如果沒有規(guī)則地排版,那么文章的可讀性就會(huì)降低。
內(nèi)容可以根據(jù)親密性的原則,把彼此相關(guān)的內(nèi)容靠近,歸組在一起。
如果多個(gè)項(xiàng)相互之間存在很近的親密性,它們就會(huì)成為一個(gè)視覺單元,而不是多個(gè)孤立的元素。此時(shí)一個(gè)視覺單元里面的樣式應(yīng)該盡量保持風(fēng)格一致。
就比如排版案例當(dāng)中的正文部分,每個(gè)標(biāo)題+圖片+文字內(nèi)容組成一個(gè)視覺單元。
我們使用的樣式都是偏簡潔風(fēng)格的
②適當(dāng)留白,增強(qiáng)節(jié)奏感
通過留白去限制頁面中的差異使內(nèi)容突出是最簡單自然的表達(dá)方式。
減少頁面的元素以及雜亂的色彩,讓用戶可以快速聚焦到產(chǎn)品本身。
一般,我們使用的留白是將【兩端間距】設(shè)置為10,而多數(shù)情感號(hào)會(huì)將其設(shè)置的更大一些,為20或者是30。
點(diǎn)擊邀請(qǐng)鏈接:http://m.vrlw.com.cn/users/register/ddb12a17ce400c35fe041d275a578351 就可以加入135編輯器了哦,偷偷告訴大家(點(diǎn)擊該鏈接,還可以獲得7天VIP會(huì)員哦,一般人我不告訴,哈哈哈哈)
當(dāng)然,你也可以自己加入。網(wǎng)址在這里:http://m.vrlw.com.cn/效果是一樣的。通過我的邀請(qǐng)加入135編輯器,相當(dāng)于是對(duì)我的一種幫助和鼓勵(lì)。我自己會(huì)因?yàn)槟銈兊闹С侄@得會(huì)員權(quán)限,可以享受會(huì)員的所有權(quán)益,像是新樣式可以免費(fèi)使用,圖片保存數(shù)量從100提升到1000,個(gè)人模板從3個(gè)提升到無限制,云端草稿和恢復(fù)歷史版本可以無限次使用,文本校對(duì)從3次升到100次等等,所以還勞煩大家?guī)蛡€(gè)忙。
立即登錄

- 知乎熱議:微信公眾號(hào)如何快速漲粉?
- 0基礎(chǔ)運(yùn)營小白學(xué)習(xí)什么新媒體課程比較好?
- 新媒體,自媒體新人必學(xué)的課程有哪些?
- 不懂就問:新媒體運(yùn)營應(yīng)該怎樣學(xué)習(xí)?

















