無限二選一SVG互動效果 - 公眾號互動排版技巧
探索公眾號排版的創新玩法!本文詳細介紹了如何利用無限二選一SVG交互效果,增強用戶參與度和內容記憶度。從網絡安全宣傳到品牌展示,學習如何巧妙融合創意推文,提升營銷效果。立即閱讀,掌握135編輯器的高級SVG編輯技巧,讓你的內容脫穎而出!
嗨嘍,寶子們,三兒又來推薦新的SVG玩法了,這次為大家帶來的是很多品牌都很青睞的無限次二選一點擊展開/點擊收回效果,該效果通用性強,適合各個行業使用。那么接下來就跟著三兒一起來看看,這一效果如何巧妙地融入圖文中,呈現出創意滿滿的推文內容吧!

這是一篇網絡安全宣傳周科普類推文,他們突破了以往傳統的文字宣傳的方式,通過條漫設計,設置了四個生活中涉及網絡安全的場景,并利用二選一SVG交互,引導用戶進行互動選擇,以這種寓教于樂、新穎的方式,不僅增強了用戶的積極性,還使得網絡安全知識在輕松愉快的氛圍中深入人心,有效加深了用戶對相關信息的記憶與理解。

135平臺之前發過的七夕主題推文中,也用過此效果來展示兩個類似品牌的文案內容。
此SVG效果的名稱為二選一選擇性點擊展開/點擊縮回,ID:434,可以滿足重復點擊展開/縮回組件的需求。大家還可以將該組件運用在MBTI話題下,根據場景,列舉I人和E人的不同,或者是商場、服飾品牌用來宣傳展示男士服裝以及女士服裝。
點擊135編輯器頁面左側選擇SVG編輯器進入界面,在【互動效果】中搜索ID:434,找到該效果,點擊放入編輯界面。


接著就需要給組件中添加圖片素材,該組件需要放入兩個版塊的圖片內容,即A版塊和B版塊,大家可以添加好一個版塊后,再添加另一個版塊的素材。

這里需要注意的是A、B版塊的封面圖部分寬高需要保持一致,展開部分的圖片寬度要保持一致。
首先上傳完A版塊的封面圖后,需要為封面圖設置觸發區域,拖拽紅色虛線即可縮放控制區域的大小和位置。


上傳完封面圖后,接著上傳展開圖,并為展開圖設置返回區域。


設置完A版塊后,就可以添加B版塊的圖片,由于操作步驟類似,這里就不做過多的演示。
我們還可以為組件設置展開的時間,數字越大,展開的速度越慢,數字越小,展開的速度越快。

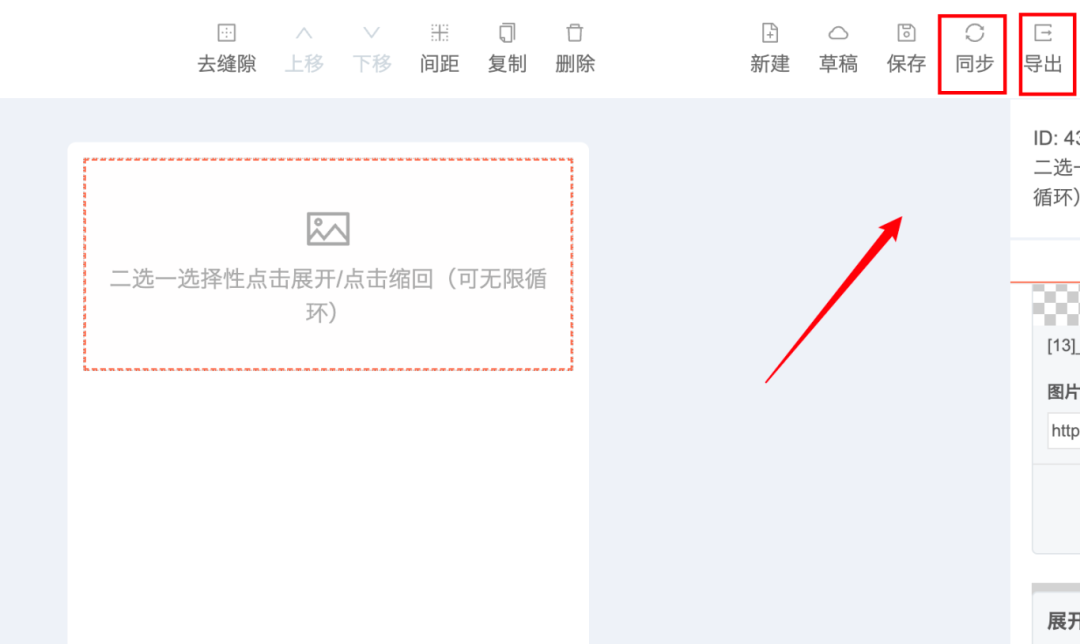
組件全部設置完畢后,就可以選擇右上角的【導出】【同步】到公眾號后臺。

以上就是三兒分享的全部內容了
如果覺得還不錯
記得點個贊+在看哦
還有什么想學的內容
歡迎在評論區留言哦

*以上所涉及的素材僅供學習交流使用,侵聯刪
立即登錄
















