瑞幸咖啡的公眾號(hào)排版技巧:提升閱讀量的秘訣
探索咖啡界巨頭瑞幸咖啡如何通過(guò)創(chuàng)新的SVG輪播效果、點(diǎn)擊切換GIF圖展開(kāi)和視頻號(hào)SVG等技巧,優(yōu)化其公眾號(hào)的排版設(shè)計(jì),從而顯著提升用戶(hù)閱讀量和互動(dòng)性。本文深入分析瑞幸咖啡的排版策略,提供實(shí)用的排版技巧,幫助您掌握如何通過(guò)精致的視覺(jué)呈現(xiàn)和互動(dòng)設(shè)計(jì),吸引并留住讀者,讓您的公眾號(hào)內(nèi)容脫穎而出。立即學(xué)習(xí)如何運(yùn)用這些高效的排版技巧,讓您的公眾號(hào)排版更具吸引力,提高用戶(hù)粘性與參與度。
嗨嘍,寶子們,今天又是一期我們的品牌案例拆解內(nèi)容,前兩期三兒為大家講解了奶茶行業(yè)——奈雪的茶以及珠寶行業(yè)——CC卡美珠寶的排版拆解(點(diǎn)擊藍(lán)色文字跳轉(zhuǎn)閱讀),大家反響都很不錯(cuò),所以三兒后面會(huì)從各個(gè)行業(yè)出發(fā),挖掘該行業(yè)的優(yōu)質(zhì)案例帶大家分析學(xué)習(xí)。那今天三兒要為大家?guī)?lái)的優(yōu)質(zhì)案例是瑞幸咖啡,作為咖啡界的頭號(hào)品牌,他們又有哪些值得我們學(xué)習(xí)的排版技巧呢?今天我們就來(lái)揭秘!
三兒在分析了瑞幸咖啡的多篇推文內(nèi)容中發(fā)現(xiàn),他們?cè)谂虐嬷杏玫降淖疃嗟腟VG效果就是各種樣式的輪播效果,主要是用于展示咖啡新品圖片以及客戶(hù)們的評(píng)價(jià)截圖。
他們的整體排版風(fēng)格簡(jiǎn)約大氣,通常排版內(nèi)容是以飲品圖以及實(shí)景背景元素結(jié)合,圍繞該咖啡飲品所用到的材料或者搭配少量用戶(hù)評(píng)價(jià)、門(mén)店情況來(lái)展開(kāi)敘述。重點(diǎn)在于突出當(dāng)季新品,讓用戶(hù)一目了然了解到飲品的實(shí)際情況。
這里我為大家舉三個(gè)案例,以GIF圖來(lái)呈現(xiàn):

SVG效果ID:252
點(diǎn)擊上方黃色文字跳轉(zhuǎn)

SVG效果ID:92

SVG效果ID:69
2&3效果都來(lái)自同一篇內(nèi)容
點(diǎn)擊上方黃色文字即可跳轉(zhuǎn)
這3個(gè)SVG效果均來(lái)自瑞幸咖啡近期的推文內(nèi)容,雖然效果上會(huì)有一定差異,但都屬于輪播SVG的范疇。
① 在推文中瑞幸利用這類(lèi)輪播效果來(lái)介紹系列新品,比如上面列舉的天堂咖啡dirty系列,利用多圖放大式輪播SVG來(lái)展示,比常用的普通滑動(dòng)在視覺(jué)上更有沖擊力。因?yàn)橥莆亩嘁造o態(tài)長(zhǎng)圖來(lái)介紹,用戶(hù)在閱讀過(guò)程中可能會(huì)產(chǎn)生疲憊感,但加上輪播的SVG效果,形成動(dòng)態(tài)、靜態(tài)圖片對(duì)比,能讓用戶(hù)的注意力停留在動(dòng)態(tài)的產(chǎn)品圖片,加深用戶(hù)印象。
② 用圖片輪播橫向單方向SVG來(lái)展示用戶(hù)評(píng)價(jià),這是在我們之前介紹的推文之中沒(méi)有遇到過(guò)的形式,該篇內(nèi)容將用戶(hù)評(píng)價(jià)截圖做成統(tǒng)一的圖片格式,依次從左緩慢進(jìn)入視線。由于圖片截圖較多,通過(guò)這種形式既能優(yōu)化排版內(nèi)容,讓截圖全部在一屏展示,又能吸引用戶(hù)花更多時(shí)間停留觀看,了解其他顧客的優(yōu)質(zhì)評(píng)價(jià),從而對(duì)新品產(chǎn)生認(rèn)可。
輪播SVG效果很適合大家放在產(chǎn)品宣傳推廣的文章之中使用,在之前介紹的奈雪的茶優(yōu)質(zhì)案例中也有提及,在輪播SVG組件中展示產(chǎn)品圖片,能讓用戶(hù)知曉文章重點(diǎn)突出的內(nèi)容。
今天從瑞幸咖啡中我們還能學(xué)到的技巧就在于,偶爾可以在文章文末或者中間部分的位置上加入顧客的評(píng)價(jià)截圖的輪播SVG,通過(guò)顧客的好評(píng)來(lái)背書(shū),其實(shí)會(huì)比產(chǎn)品的各種介紹來(lái)的更有效,讓用戶(hù)對(duì)新品產(chǎn)生良好印象,從而促進(jìn)購(gòu)買(mǎi)。
在135編輯器首頁(yè),選擇左側(cè)菜單欄【SVG編輯器】進(jìn)入。

進(jìn)入網(wǎng)頁(yè)后,選擇【互動(dòng)效果】—素材,依次找到上述效果。
1.多圖放大式輪播
2.多圖彈動(dòng)輪播
3.圖片輪播橫向切換
案例一??

點(diǎn)擊上方黃色文字跳轉(zhuǎn)
案例二??

點(diǎn)擊上方黃色文字跳轉(zhuǎn)
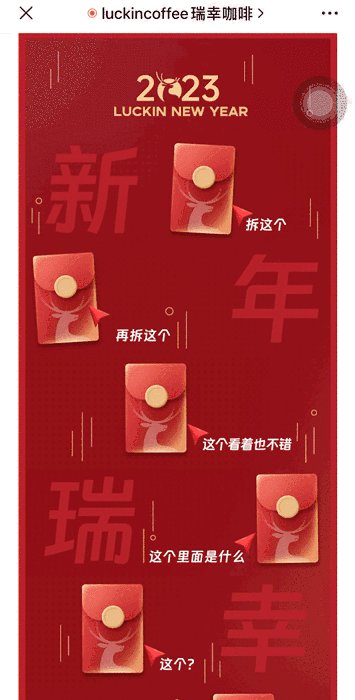
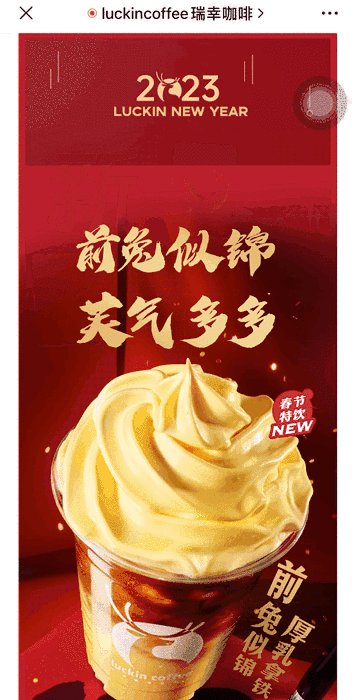
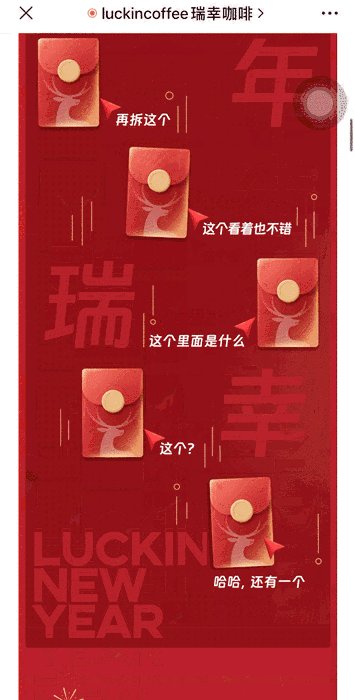
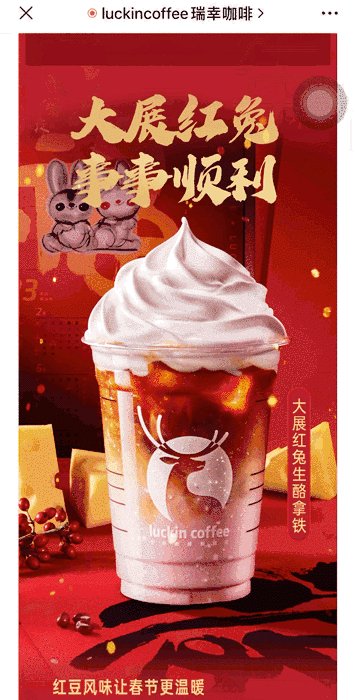
上述舉例的兩個(gè)效果都用到了點(diǎn)擊切換SVG來(lái)展示飲品,第一個(gè)案例是以新年為主題,做成了拆紅包的形式,第二個(gè)案例則是以圣誕季為主題,做成拆禮物的形式,讓產(chǎn)品宣傳推廣的方式與文章主題密切結(jié)合。該SVG效果能增加推文內(nèi)容的神秘感,讓用戶(hù)懷著好奇心理,點(diǎn)擊指定地方,獲取下拉圖片的“秘密”,互動(dòng)性大大提高。
瑞幸咖啡的這兩個(gè)案例都用到的是點(diǎn)擊切換GIF圖展開(kāi),很多寶子可能在用這款效果時(shí),會(huì)單獨(dú)使用,這樣會(huì)顯得內(nèi)容稍微單薄,像上述兩個(gè)案例雖然只用了這一個(gè)組件,但他利用多個(gè)該效果組成了一個(gè)完整的內(nèi)容,比如新年主題拆紅包的案例中,這個(gè)完整的部分是由多個(gè)紅包部分構(gòu)成,“新、年、瑞、幸”,每個(gè)文字對(duì)應(yīng)一個(gè)點(diǎn)擊切換GIF圖展開(kāi)的SVG,拆盲盒的效果同理。

在宣傳推廣產(chǎn)品時(shí),除了利用輪播效果外,點(diǎn)擊切換GIF圖展開(kāi)也是不錯(cuò)的選擇。除了運(yùn)用在產(chǎn)品圖片展示外,像各類(lèi)主題活動(dòng)推文也可以使用該效果,圍繞特定主題,比如逛展覽、拆盲盒等,制作類(lèi)似的點(diǎn)擊元素(例如紅包、盲盒等),組合在一起,在展開(kāi)的部分中放入活動(dòng)圖片。
在135編輯器首頁(yè),選擇左側(cè)菜單欄【SVG編輯器】進(jìn)入。

進(jìn)入網(wǎng)頁(yè)后,選擇【互動(dòng)效果】—組合—展開(kāi)—點(diǎn)擊切換GIF圖展開(kāi),ID:128。

點(diǎn)擊黃色文字跳轉(zhuǎn)閱讀
現(xiàn)在視頻號(hào)內(nèi)容被廣泛應(yīng)用到推文之中,然而通常視頻號(hào)的封面圖都是靜態(tài)且展示形式也很單一,插入在文章中,影響推文整體效果,因此很多大牌賬號(hào)變著花樣來(lái)設(shè)計(jì)視頻號(hào)封面圖樣式。在這篇文章中,視頻號(hào)封面展示換成了動(dòng)態(tài)效果,與整體內(nèi)容相互協(xié)調(diào),美觀度也隨之提升,更能吸引用戶(hù)點(diǎn)擊查看視頻內(nèi)容。
該文章利用了視頻號(hào)SVG,在該效果上我們可以自定義視頻號(hào)封面圖,比如這篇文章中設(shè)計(jì)的飲品gif圖封面,會(huì)比靜態(tài)的圖片效果好很多,大家要圍繞推文的排版風(fēng)格和主題來(lái)設(shè)計(jì)視頻號(hào)封面圖。
在135編輯器首頁(yè),選擇左側(cè)菜單欄【SVG編輯器】進(jìn)入。

進(jìn)入網(wǎng)頁(yè)后,選擇【互動(dòng)效果】—素材—視頻—視頻號(hào),ID:76。
以上就是三兒分享的全部?jī)?nèi)容啦
眼睛會(huì)了還不行
記得下來(lái)多練習(xí)哦
如果覺(jué)得還不錯(cuò)
記得點(diǎn)贊+在看
你的鼓勵(lì)是三兒前進(jìn)的動(dòng)力

135編輯器(網(wǎng)站:m.vrlw.com.cn)是一款在線圖文排版美化工具。平臺(tái)已有超過(guò)15萬(wàn)+樣式素材、3000+款模板素材、200+款svg互動(dòng)效果素材,更有秒刷、一鍵排版、多公眾號(hào)管理、云端草稿等46項(xiàng)在線功能。
為了更好地服務(wù)企業(yè)用戶(hù),135編輯器目前面向企業(yè)會(huì)員同時(shí)開(kāi)放135編輯器會(huì)員、比格圖片設(shè)計(jì)企業(yè)會(huì)員、svg編輯器會(huì)員三大權(quán)益。更專(zhuān)業(yè)的功能和服務(wù),讓企業(yè)會(huì)員享受最佳的會(huì)員體驗(yàn)。
立即登錄
















