武漢大學、成都發布都在用的三層滑動SVG,怎么實現?
深入剖析武漢大學和成都發布三層滑動SVG效果,詳細介紹了三層滑動SVG的實現方法和操作步驟,從SVG組件的選擇到圖片素材的上傳,再到最終的公眾號后臺導入,一步步引導你掌握這一前沿的交互設計技巧。
說到滑動SVG效果,大家應該都不陌生,算是基礎的SVG效果之一了,但今天三兒不講我們常見的單層滑動和雙層滑動,而是向大家介紹三層滑動的玩法,我用武漢大學和成都發布的推文作為案例,帶你們看看三層上滑效果和推文能碰撞出怎樣的火花吧!


(來自武漢大學公眾號)
這篇武大的文章圍繞“我能成為怎樣的武大人”的主題展開,在內容呈現上,他們采用了非常新穎的方式,即利用條漫+三層滑動的交互效果進行展示,讓用戶通過一邊滑動櫻花,一邊感受武大學子們在各個領域的風采,精致的設計搭配上振奮人心的文案,傳遞了武大學子們點燃理想報效祖國的滿腔熱忱,能引起大家強烈的共鳴。
本文所用到的SVG組件為三層上滑,ID:31,此組件可以達到穿插的視覺效果。除了武漢大學以外,成都發布也有用到此效果做創意。
成都發布這篇推文利用三層滑動的SVG效果與長圖結合,通過流浪地球的概念引入,讓讀者跟隨可滑動的地球了解從古至今在成都的創造和發明,整體呈現出高級、炫酷的感覺。

(來自成都發布公眾號)
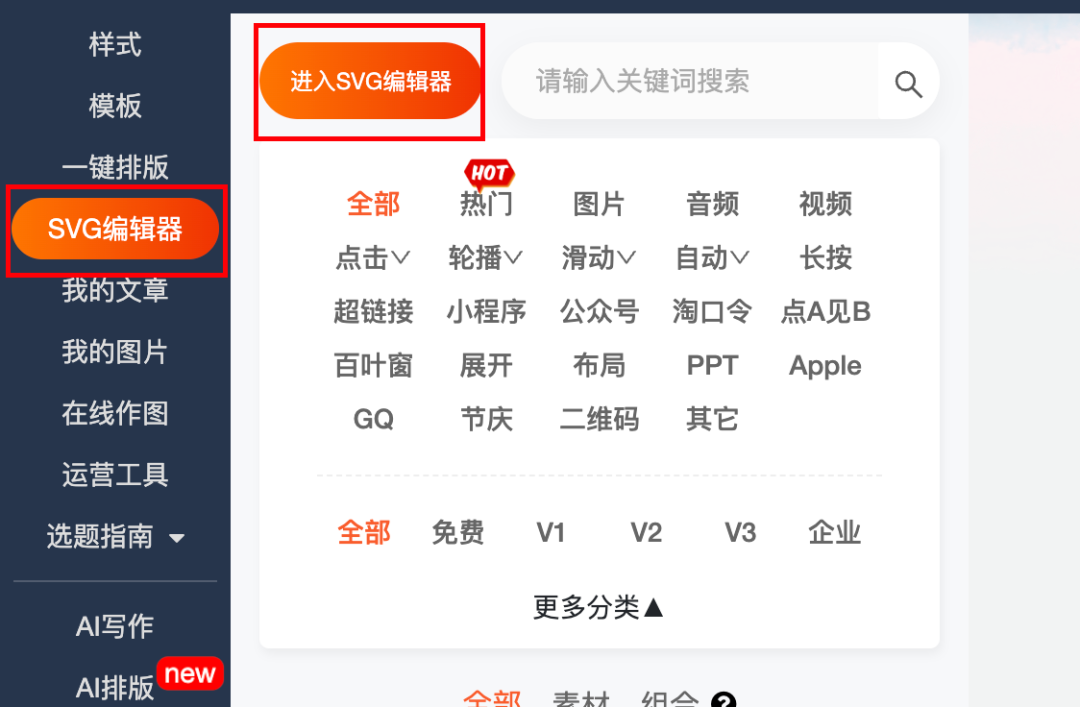
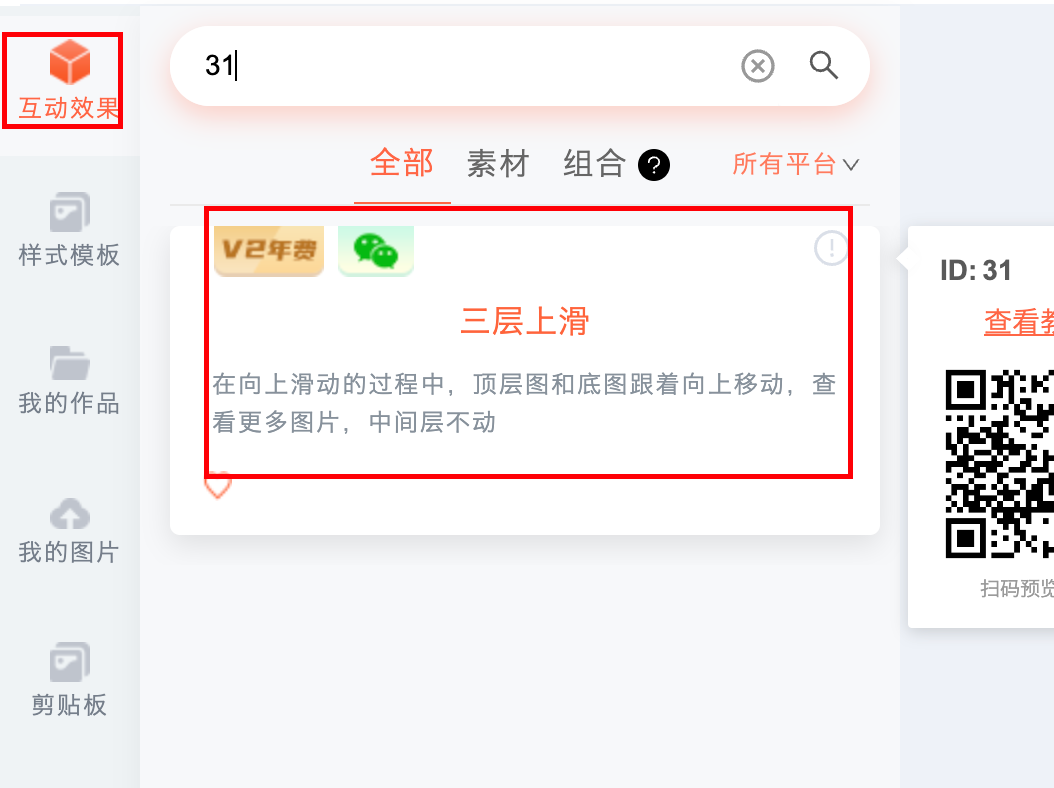
在135編輯器頁面左側選擇【SVG編輯器】——【進入SVG編輯器】,在互動效果中搜索ID:31,將該效果放在編輯頁面。


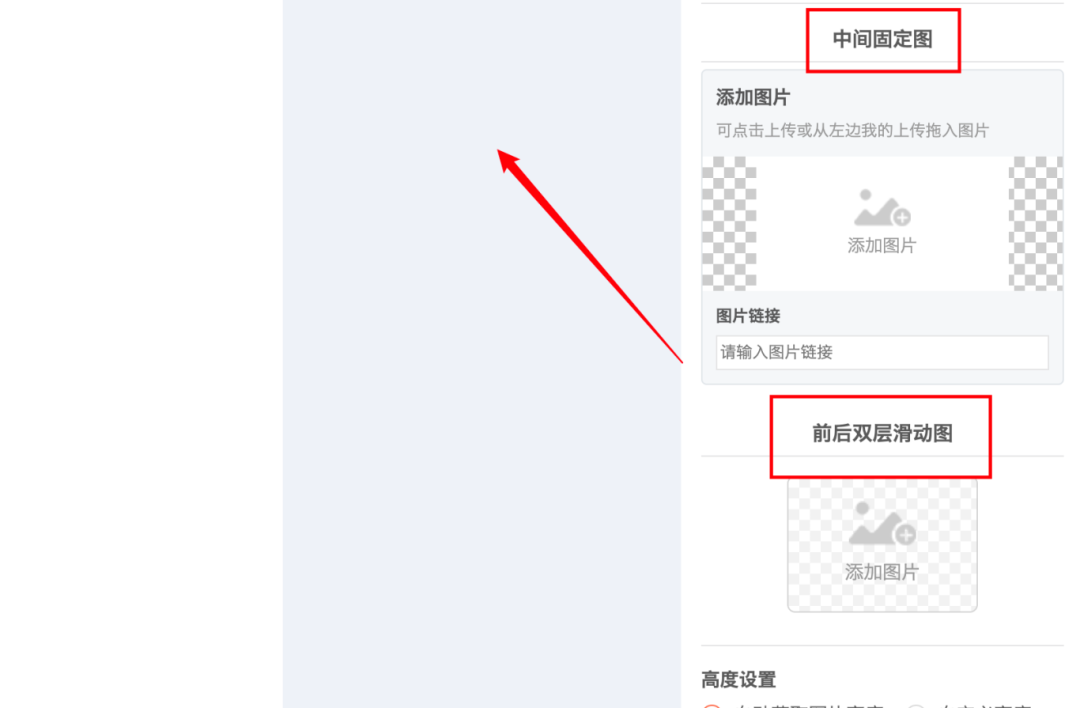
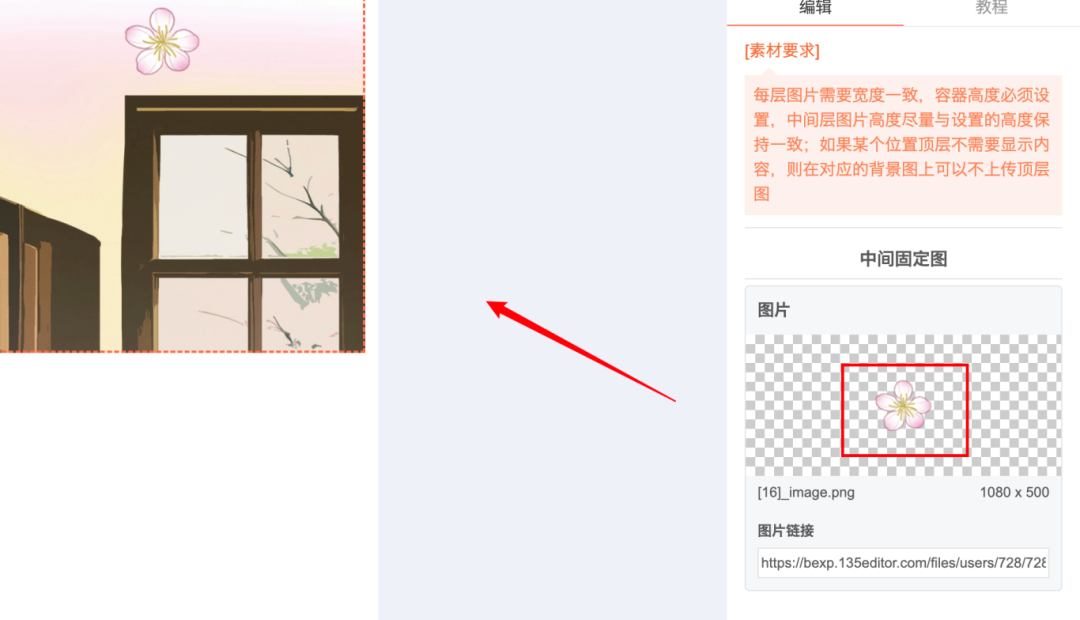
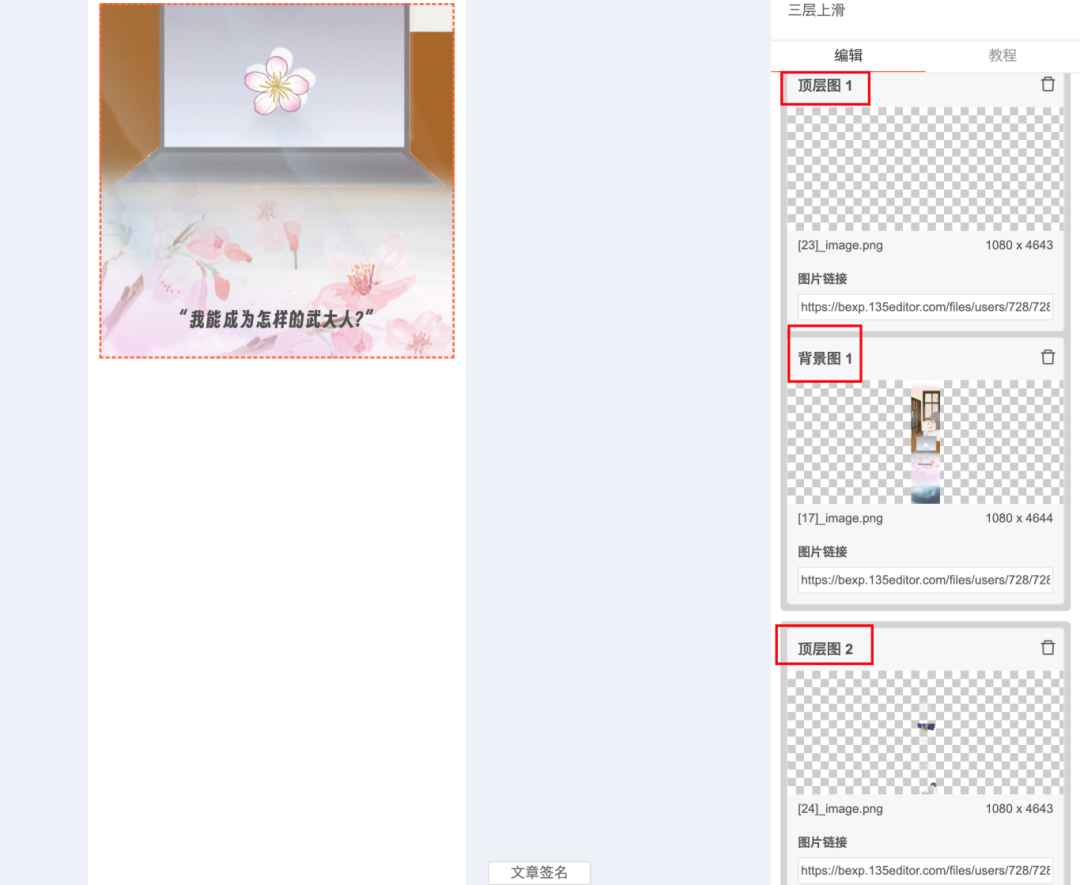
在這里我以武漢大學的推文作為示例進行操作講解。按照組件要求上傳對應的圖片,這里需要上傳三層圖片,中間固定層、頂層滑動圖、背景圖,在這篇推文中,櫻花元素為中間固定層,圖片為PNG格式。


頂層圖以及背景圖,需要切割為多張圖片,按照頂層圖、背景圖的順序依次上傳。

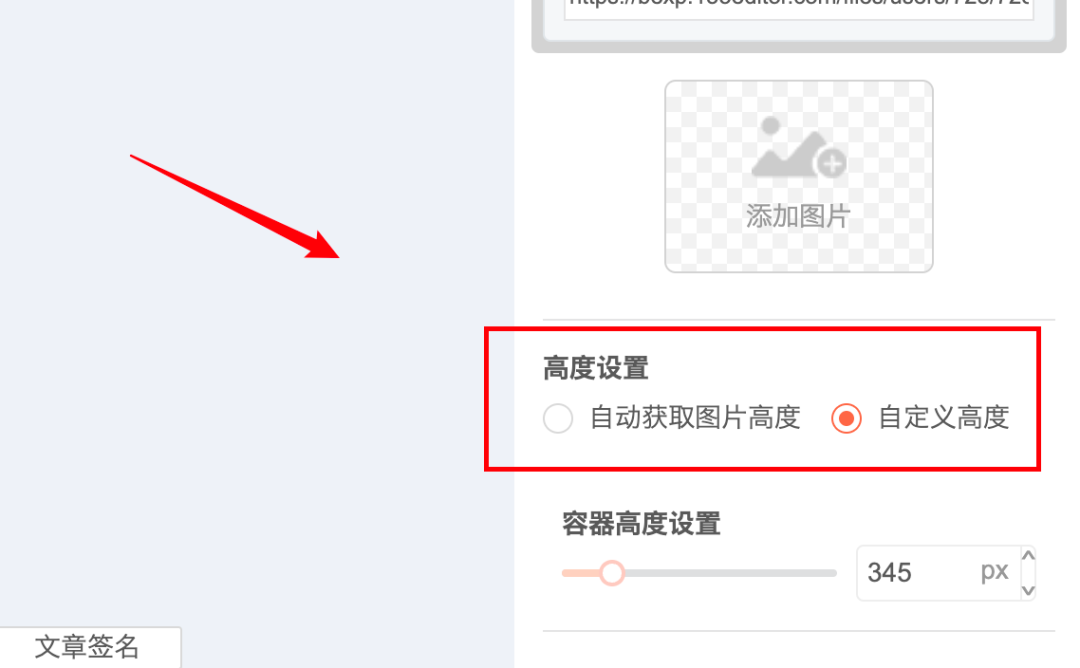
在調整組件展示的高度時,可以選擇【自定義高度】,拖拽進度條進行高度調整。

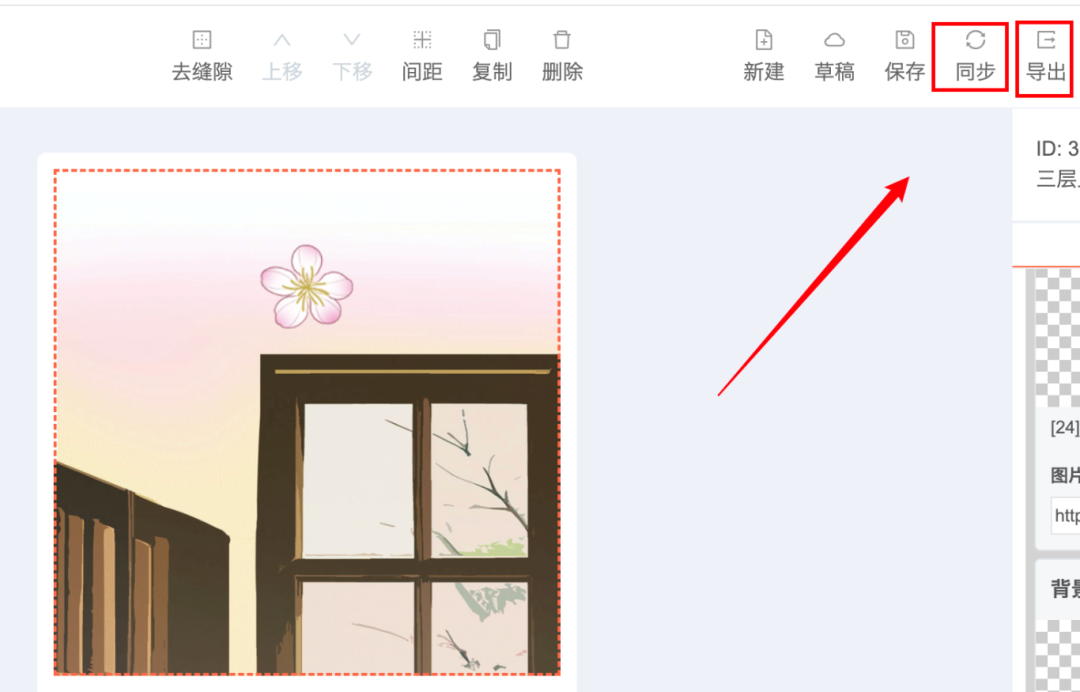
組件設置完成后,點擊右上角的【同步】【導出】,即可導入到公眾號后臺。

以上就是三兒分享的全部內容了
如果覺得還不錯
記得點贊+在看哦
如果你還有什么想看想學的
歡迎在評論區留言哦
*以上所涉及的素材僅供學習交流使用,侵聯刪
立即登錄
















