常見問題
編輯器排版技巧
圖文排版操作指南
SVG使用指南
會員服務與問題
135編輯器會員權益介紹
原創版權聲明
個人中心
運營工具教程
135插件安裝和使用說明
特殊樣式
企業排版改造企劃
暫無搜索結果!
猜你想問:
圖片彈窗-自定義多個觸發區-公眾號排版SVG效果教程
一、視頻教程
二、操作步驟
1、添加素材至編輯區域
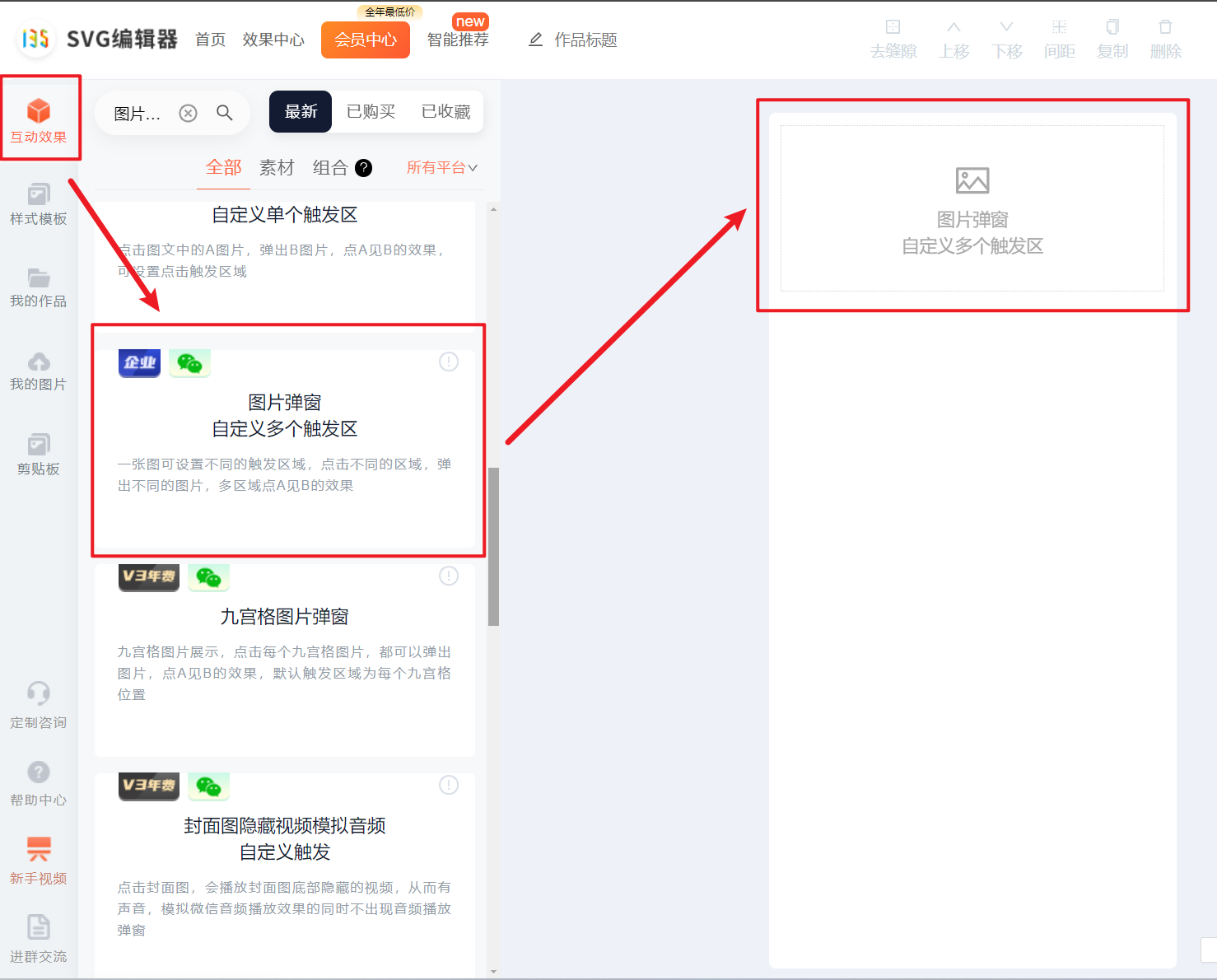
點擊【素材】-【點A見B】,選擇【圖片彈窗-自定義多個觸發區】素材,添加到編輯區域

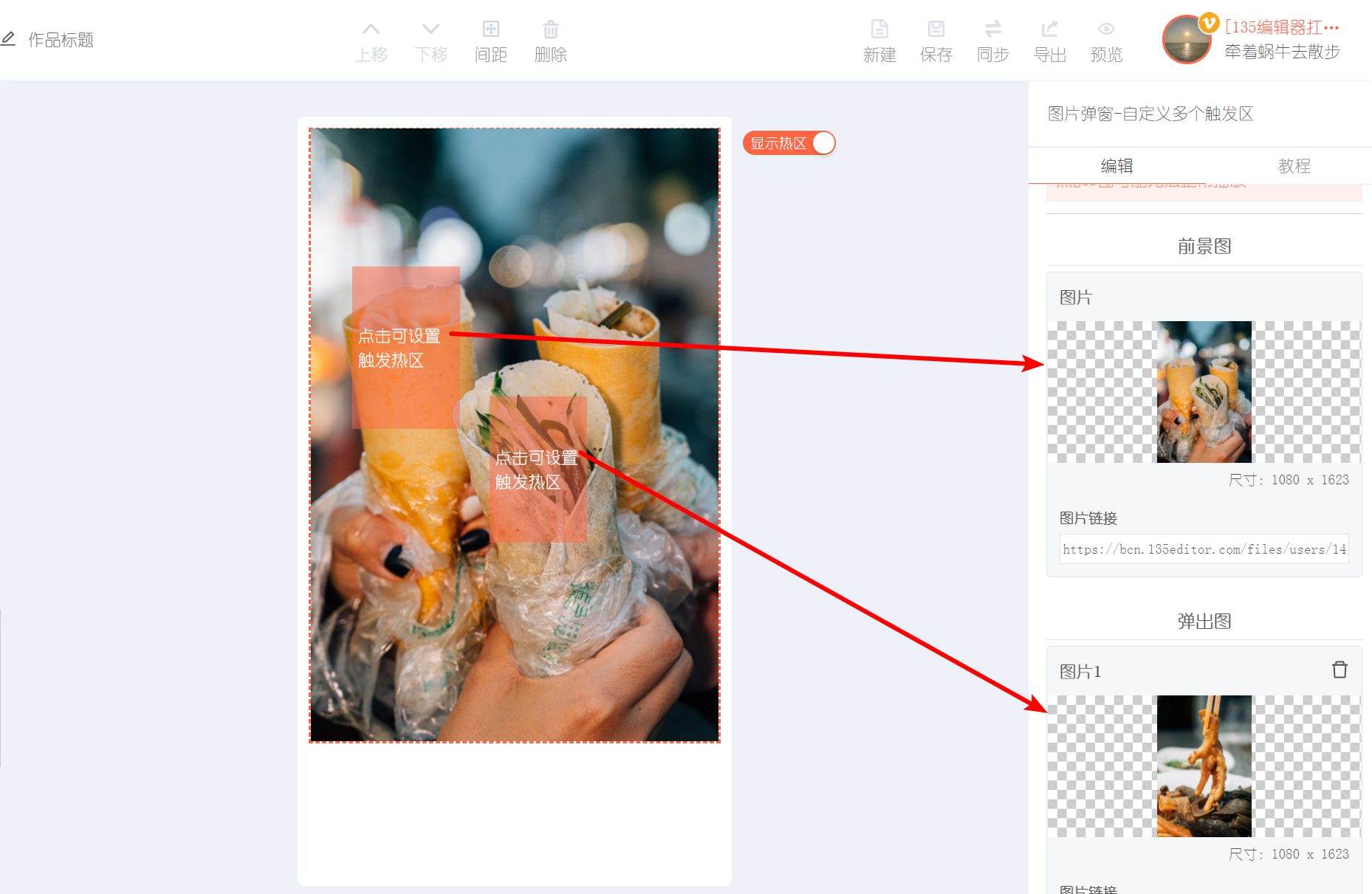
2、添加圖片
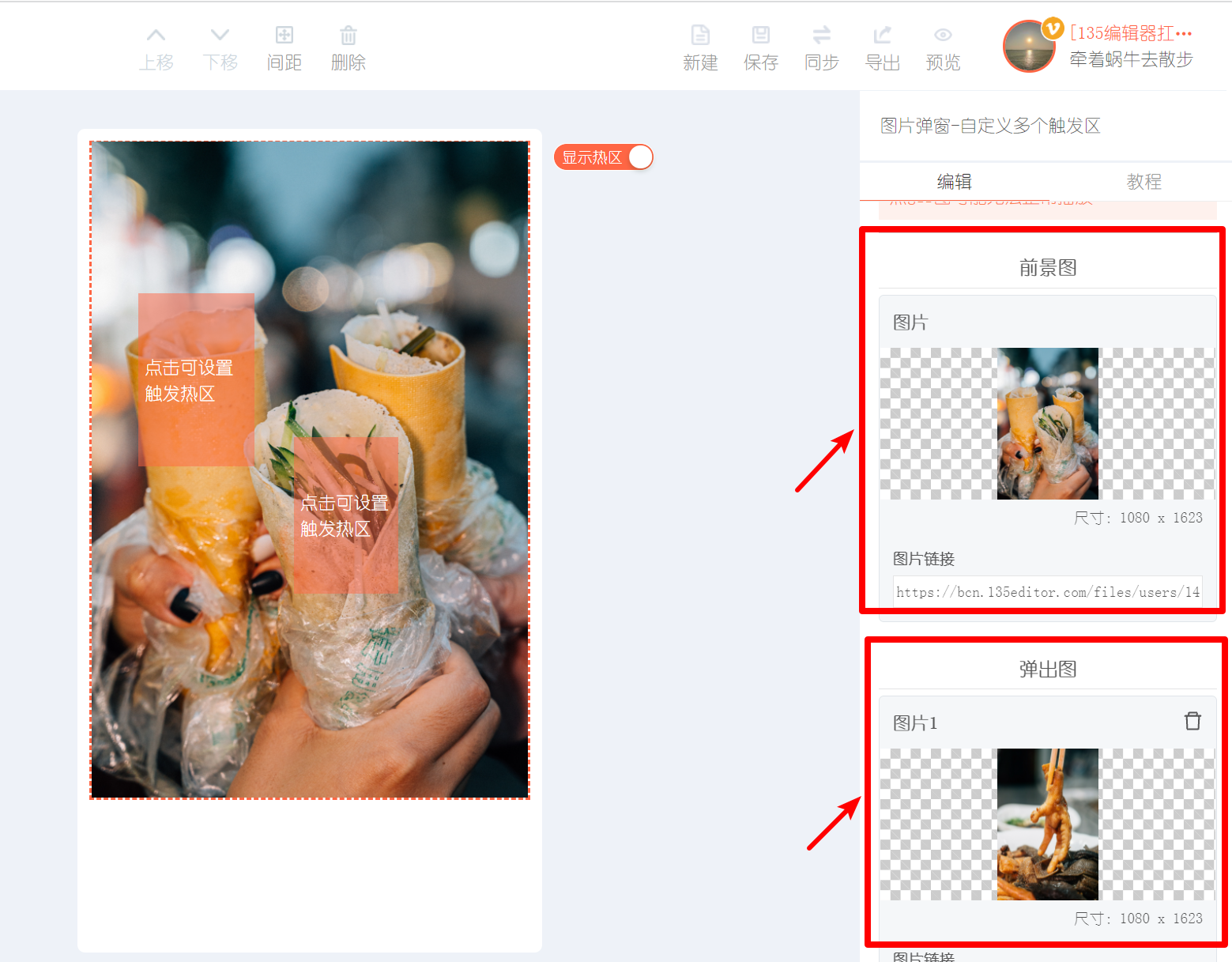
在編輯頁面右側為素材添加圖片,可點擊【添加圖片】上傳或者直接從圖庫拖入圖片
前景圖:即點擊前顯示的圖片,點擊【添加圖片】,上傳圖片即可
彈出圖:點擊前景圖后彈出的圖片,該素材可以彈出多張圖片,可以批量上傳,也可以按照彈出圖片張數依次上傳

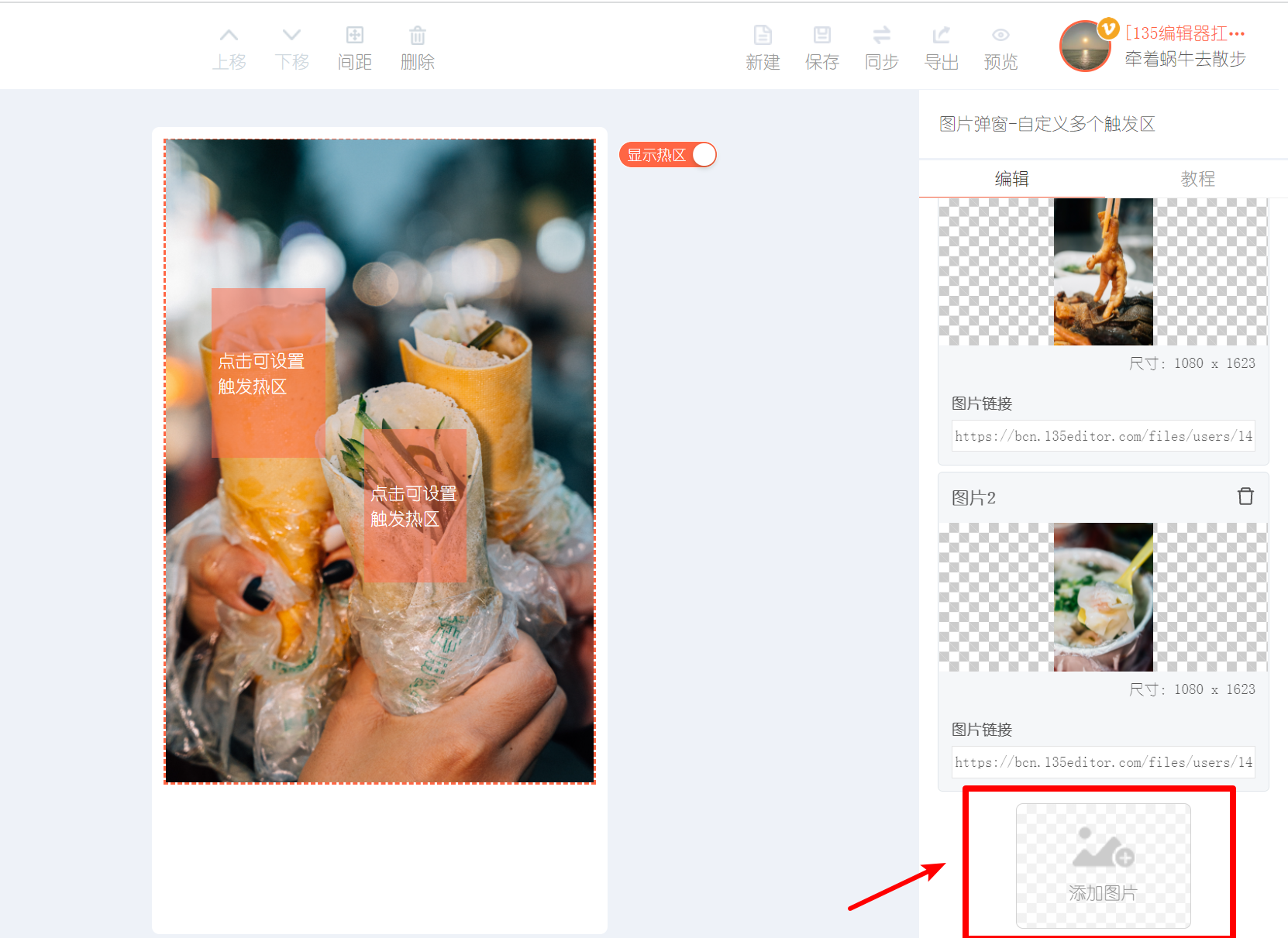
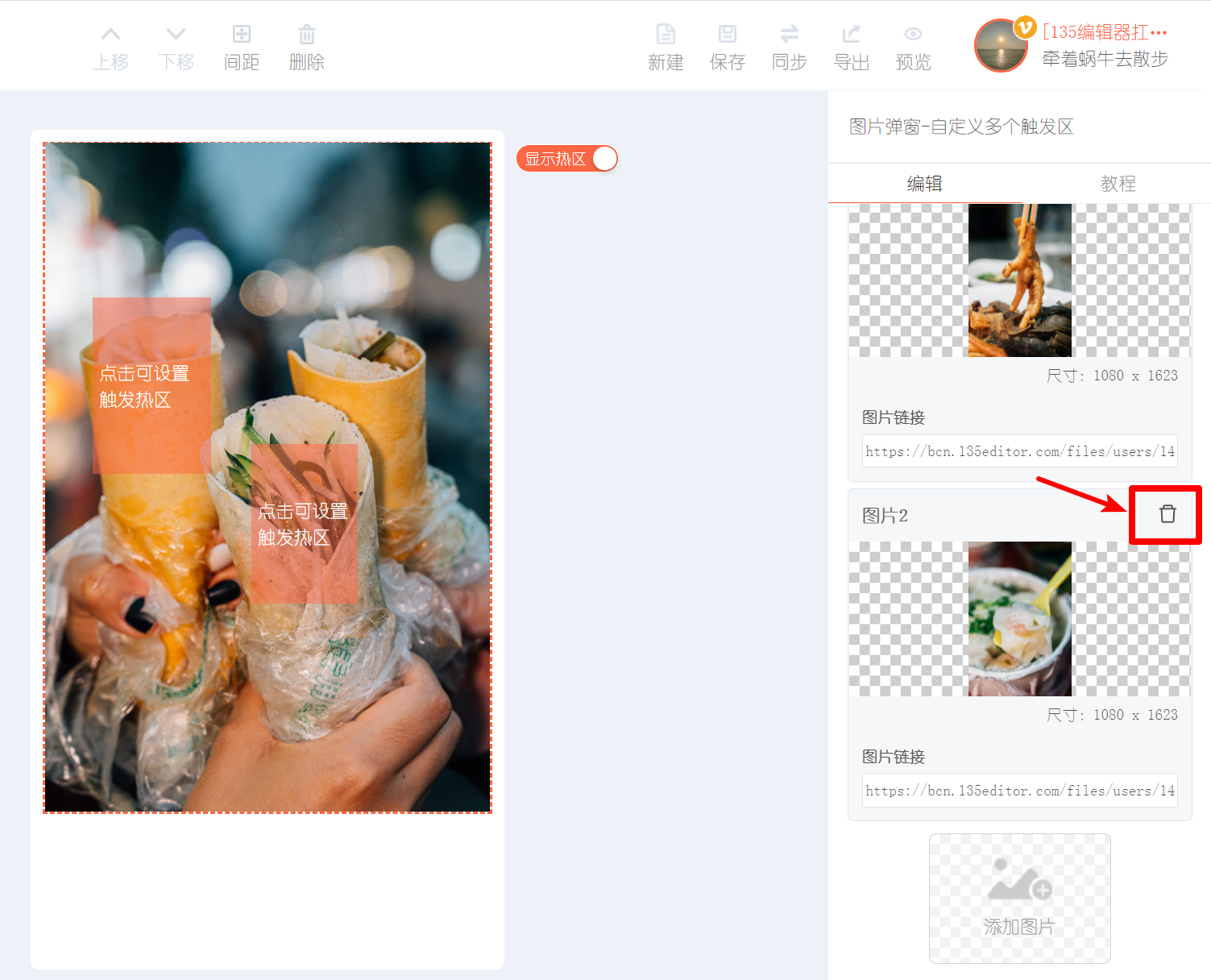
3、如何新增圖片/刪除圖片
點擊【添加圖片】可新增圖片

點擊圖片旁邊的刪除按鈕,可以刪除圖片

4、設置觸發熱區位置及大小
觸發熱區:即點擊此位置,可觸發圖片彈出的效果
鼠標移動編輯區域圖片上方的紅色方框,可調整觸發熱區的位置和大小
熱區位置和圖片順序一一對應,點擊對應熱區則彈出對應圖片,如:熱區1對應圖片1,熱區2對應圖片2,熱區3對應圖片3……以此類推

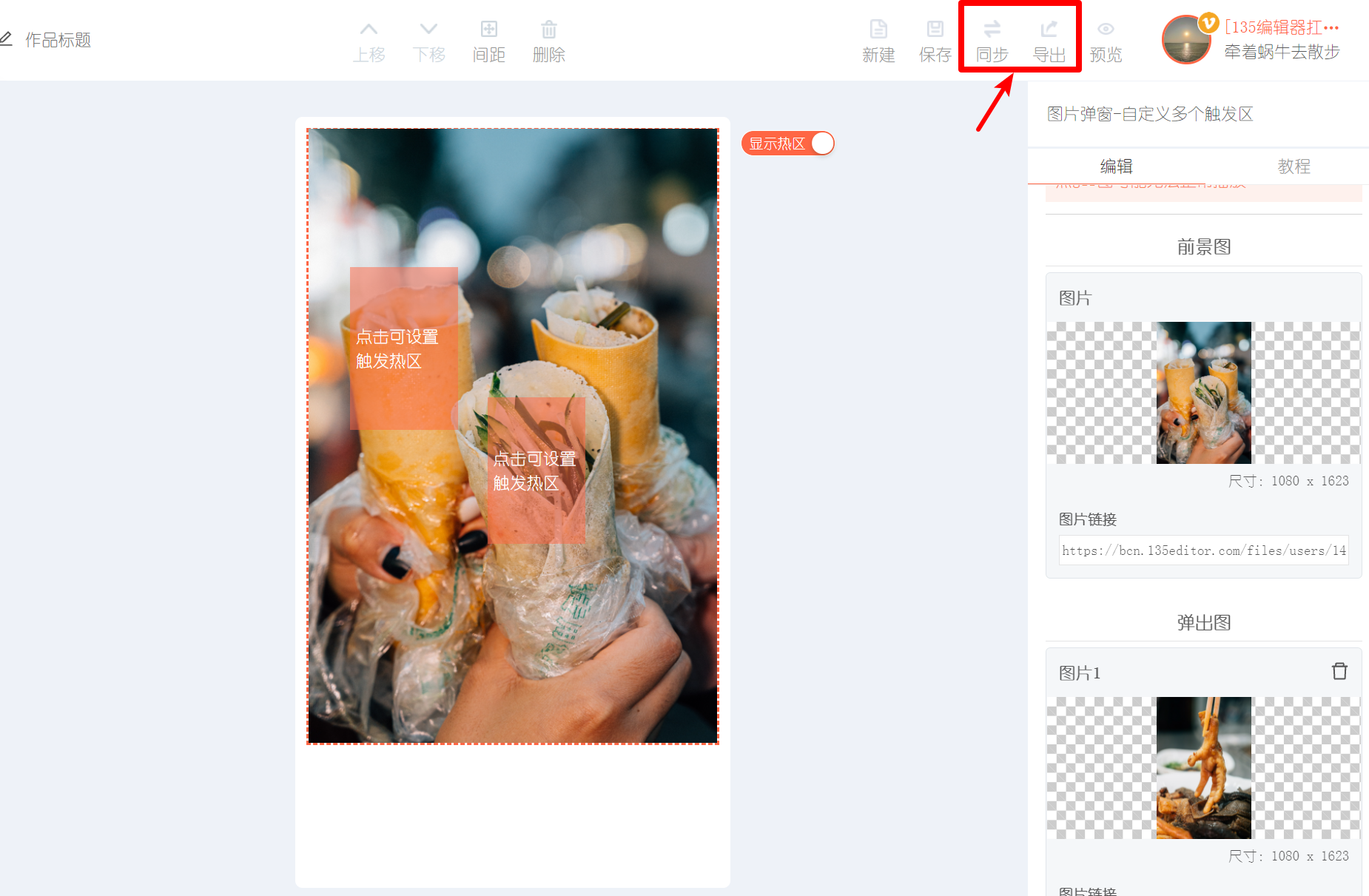
5、制作好的SVG文章可以通過使用【同步】或【導出】功能,保存到微信公眾號平臺
注意:該素材效果需要在微信網頁端或手機端查看

評價此內容
有幫助
無幫助
感謝反饋,請問還有其他建議嗎? (選填)